

Efikasan i svestran proces za izradu, objavljivanje i deljenje online sadržaja, prilagođen različitim potrebama i korisničkim iskustvima.
Dobro organizovana biblioteka sadržaja omogućava jednostavno upravljanje pristupnim pravima, pružajući lak i brz pristup željenim materijalima.

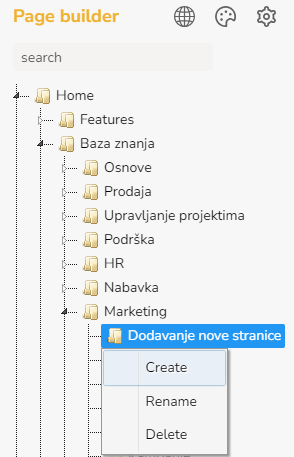
Za kreiranje nove stranice, potrebno je pratiti sledeće korake:

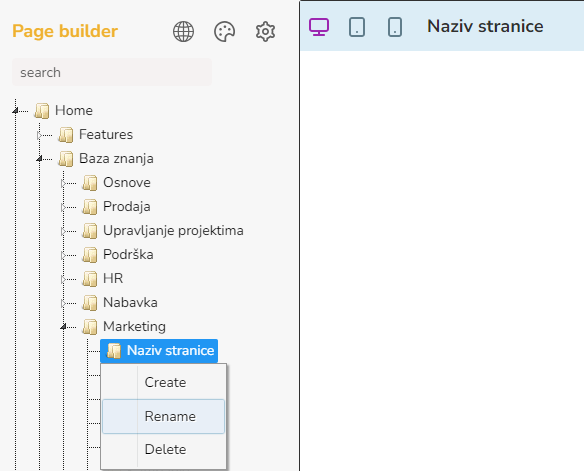
Manipulisanje stranicama: Desnim klikom na željenu stranicu otvara se meni sa tri opcije:

Pristup novim stranicama: Nakon što dodate novu stranicu, kliknite na crno dugme "Page" u gornjem desnom uglu ekrana da biste otvorili stranicu "Web site".
Odabir template-a: Kliknite na polje "Template" da biste prikazali padajući meni sa različitim dostupnim template-ima. Odaberite onaj koji najbolje odgovara vašim potrebama.
Prikaz izabranog template-a: Ime izabranog template-a biće prikazano s leve strane dugmeta "Page".

Content editor je alat unutar Elastyc platforme koji omogućava dizajniranje atraktivnih i profesionalnih web stranica bez ikakvog znanja programiranja. Ovaj grafički uređivač pruža jednostavan korisnički interfejs koji olakšava kreiranje i uređivanje stranica.
Jedna od glavnih prednosti content editora je njegova sposobnost vizuelnog dizajniranja koja korisnicima omogućava da oblikuju web stranicu prema svojim željama jednostavnim odabirom elemenata i prilagođavanjem stilova i postavki istih.
Content editor poseduje već definisane blokove koji nude dodatne funkcionalnosti i mogu se prilagođavati potrebama pojedinaca dok se svi ostali elementi sa lakoćom mogu dodati.
Nakon što se završi sa procesom dizajniranja stranice, izgled stranice je moguće videti pre njenog objavljivanja što omogućava lako uočavanje grešaka i njihovo ispravljanje pre nego što stranica postane dostupna javnosti.
Content editor na Elastyc platformi pruža jednostavan i intuitivan način za kreiranje profesionalnih web stranica bez potrebe za programiranjem.
Sa brojnim funkcijama i mogućnostima prilagođavanja, ovaj alat, u kombinaciji sa ostalim opcijama Elastyc platforme, postaje ključan za vaše poslovanje.
Detaljna uputstva možete pronaći na stranici Editor

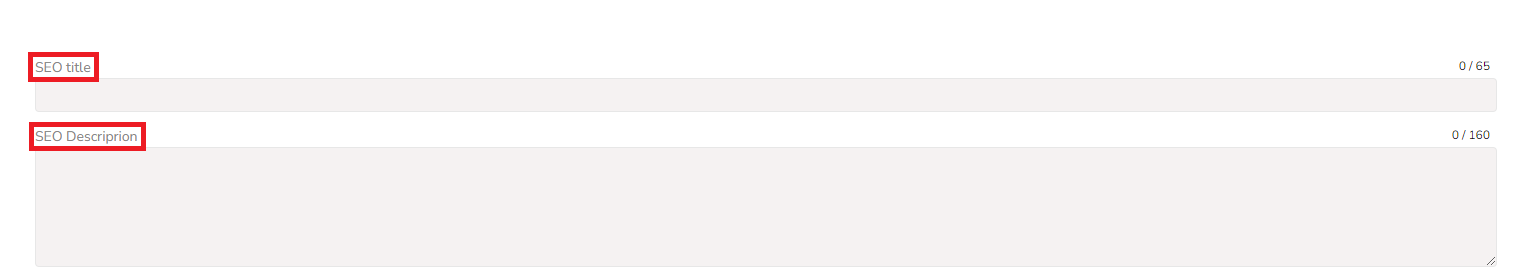
SEO naslov je ključan za poboljšanje rangiranja vaše web stranice na pretraživačima. Nalazi se u zaglavlju HTML-a i vidljiv je korisnicima kada pristupe stranici. Efikasan SEO naslov treba da bude:
Dobar SEO naslov ne samo da poboljšava rangiranje, već privlači više klikova i povećava konverzije na stranici.
SEO opis pruža kratak pregled sadržaja stranice i prikazuje se ispod naslova u rezultatima pretraživanja. Nalazi se u zaglavlju HTML-a i treba da bude:
Kvalitetan SEO opis igra ključnu ulogu u privlačenju poseta, jer daje dobar pregled sadržaja stranice i podstiče korisnike na klik. Takođe, može poboljšati rangiranje vaše stranice, jer pretraživači vrednuju ključne reči i kvalitet sadržaja prilikom odlučivanja o rangiranju.












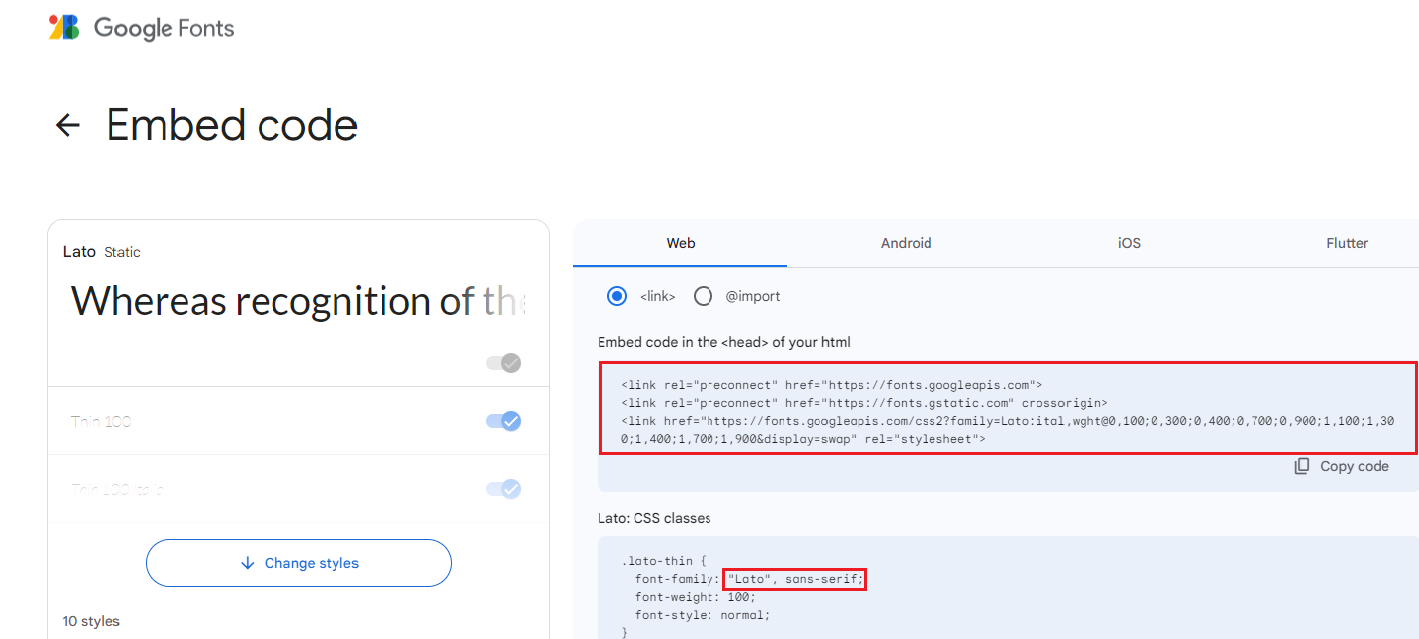
Poseta Google Fonts omogućava pretraživanje i pronalaženje različitih fontova koji mogu odgovoriti potrebama Vašeg web sajta. Kada ste sigurni oko odabira fonta, potrebno je definisati sve debljine fonta koje želite da koristite.
Dok birate debljine fonta, sa desne strane će se pojaviti prozor "Selected family" koji prikazuje Vaš trenutni izbor. Nakon završetka odabira, na dnu istog prozora nalaze se dva odeljka: "Embed code in the of your HTML" i "CSS classes". Ovi odeljci će kasnije biti potrebni.
Poseta Google Fonts omogućava prilagođavanje izgleda teksta na web sajtu koristeći razne atraktivne fontove, što pre svega utiče na vizuelni utisak i estetiku celog web sajta.

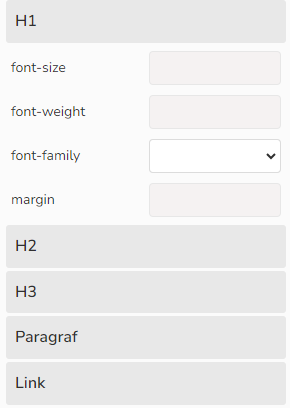
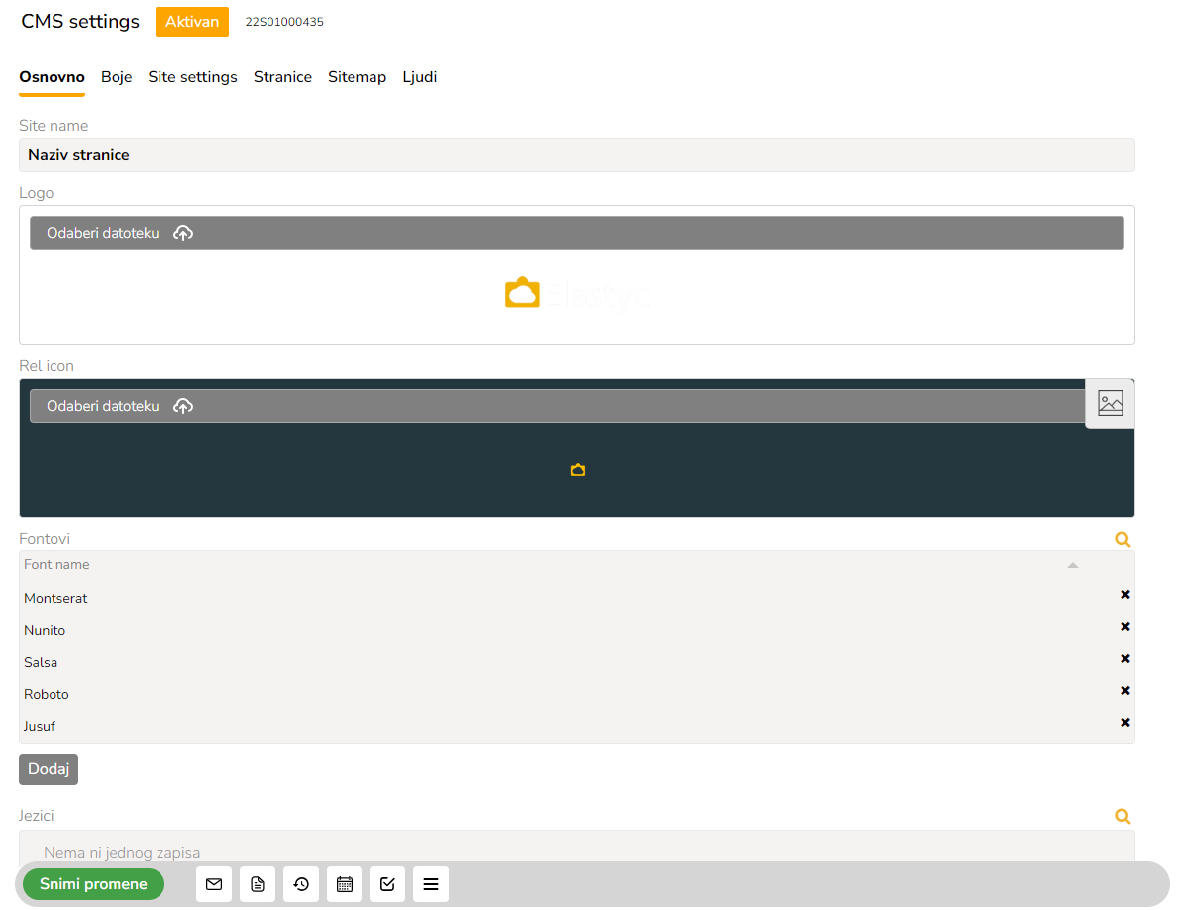
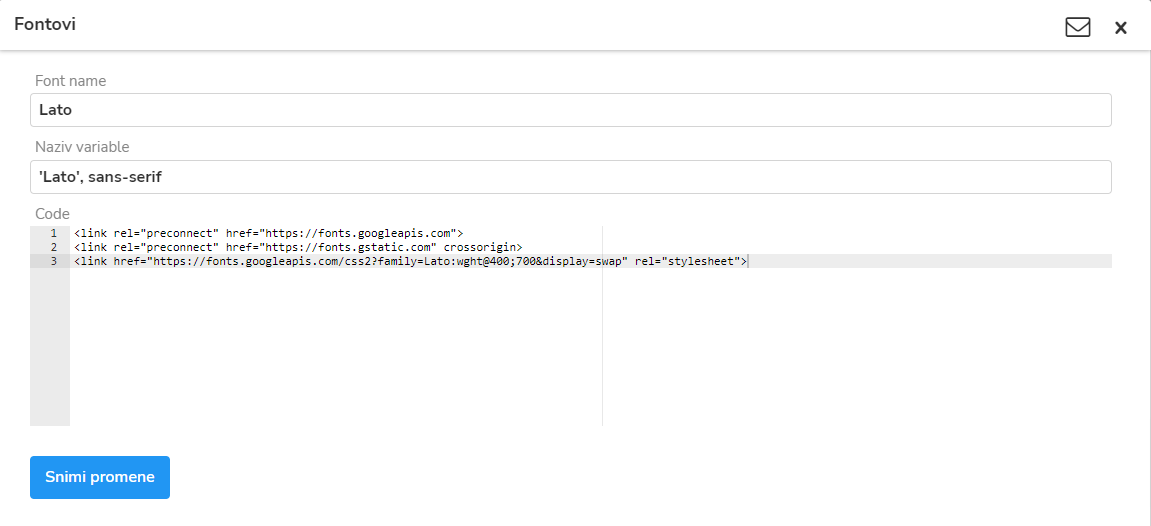
Nakon odabira željenog fonta i njegove debljine, potrebno je vratiti se na stranicu "CMS settings". U odeljku "Fontovi" klikom na dugme "Dodaj" otvara se prozor "Fontovi".
Potrebno je uneti sledeće parametre:

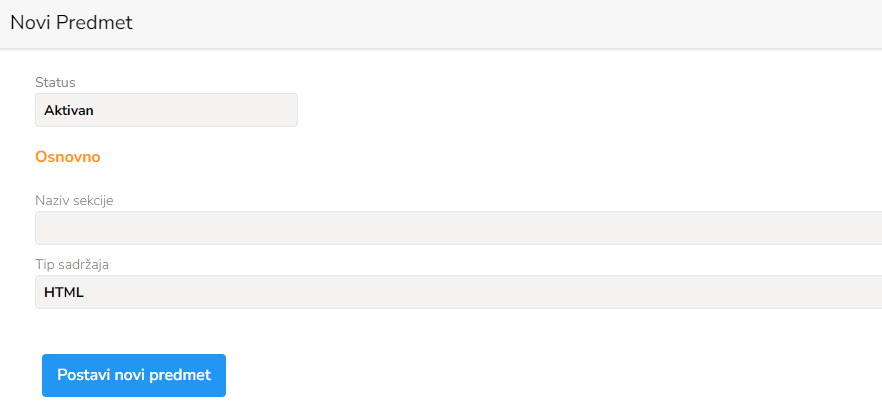
Kako bi dodavanje sadržaja na stranicu bilo moguće, potrebno je prvo kreirati novi predmet klikom na plavo dugme "Novi predmet" u gornjem desnom uglu prozora.
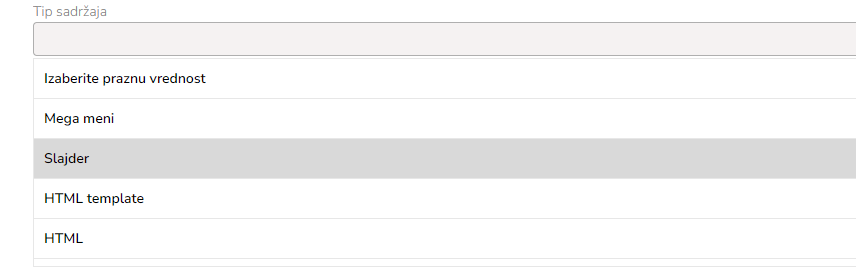
Klikom na dugme otvara se prozor "Novi predmet" sa sledećim opcijama:


Nakon što su sve potrebne informacije unete, potrebno je kliknuti na dugme "Postavi novi predmet" kako bi se sam predmet kreirao. Novi predmet će se pojaviti u "Page builder-u" kao pravougaonik sa isprekidanom linijom. U gornjem desnom uglu pravougaonika moguće je uočiti 2 ili 3 ikonice u zavisnosti od izabranog tipa sadržaja.
Na ovaj način moguće je dodati novi predmet koji se dalje može stilizovati korišćenjem opcija "Page Builder-a".
Prilikom kreiranja predmeta, u "Page builder-u" se pojavljuje pravougaonik sa tri ikonice koje pružaju različite mogućnosti.

Ikonica u obliku olovke, otvara HTML editor koji Vam omogućava da kreirate i stilizujete HTML sadržaj prema vašim željama. Ovaj editor pruža širok spektar mogućnosti za kreativno eksperimentisanje i prilagođavanje sadržaja.
Ikonica za podešavanja omogućava pristup podešavanjima predmeta putem nekoliko tabova.
Na prvom tabu, "Osnovno", moguće je prilagoditi osnovne parametre predmeta, uključujući naziv, tip sadržaja i dodeljivanje određenoj stranici.
Tab "HTML" omogućava pregled i uređivanje kompletnog HTML koda predmeta.
Tab "CSS" omogućava pregled i uređivanje kompletnog CSS koda predmeta.
Poslednja ikonica omogućava lako premeštanje predmeta na stranici. Kako bi funkcija bila aktivna potrebno je držati levi klik miša i prevlačiti predmet gore ili dole kako bi se predmet precizno pozicionirao na stranici.
Na ovaj način omogućena je potpuna kontrola nad HTML predmetima, stilizovanje i raspoređivanje istih prema Vašim potrebama.
Prilikom rada sa slajderima ne postoji ikonica za otvaranje editora, već su sva podešavanja dostupna preko ikonica za podešavanja i promenu pozicije.
Podešavanja slajdera:
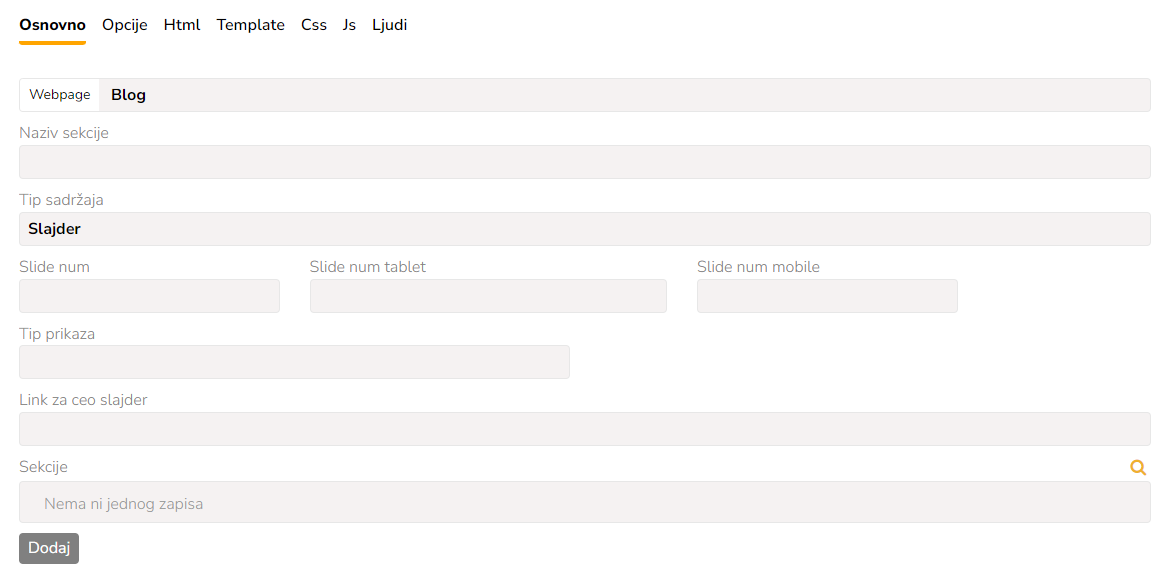
Na tabu "Osnovno" ponuđene su sledeće opcije:

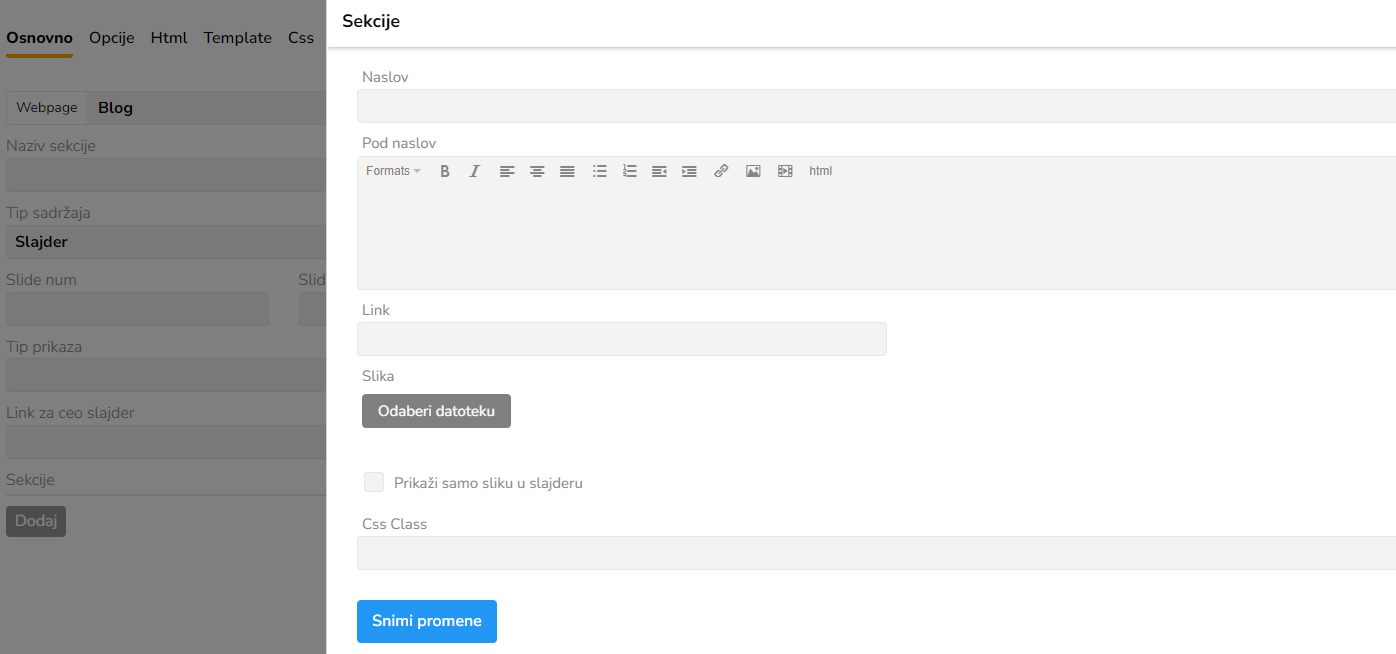
U delu "Sekcije" moguće je dodavati slajdove klikom na dugme "Dodaj" koji otvara prozor u kome je potrebno:

Kada završite sa uređivanjem, klikom na dugme "Snimi promene", čuvate sve unete promene i dodajete slajd u slajdere.
Ukoliko je potrebno izmeniti sadržaj slajda to je moguće učiniti jednostavnim klikom na odgovarajući slajd u delu "Sekcije" koji otvara prozor "Sekcije" sa prethodno unetim parametrima koje sada možete promeniti.
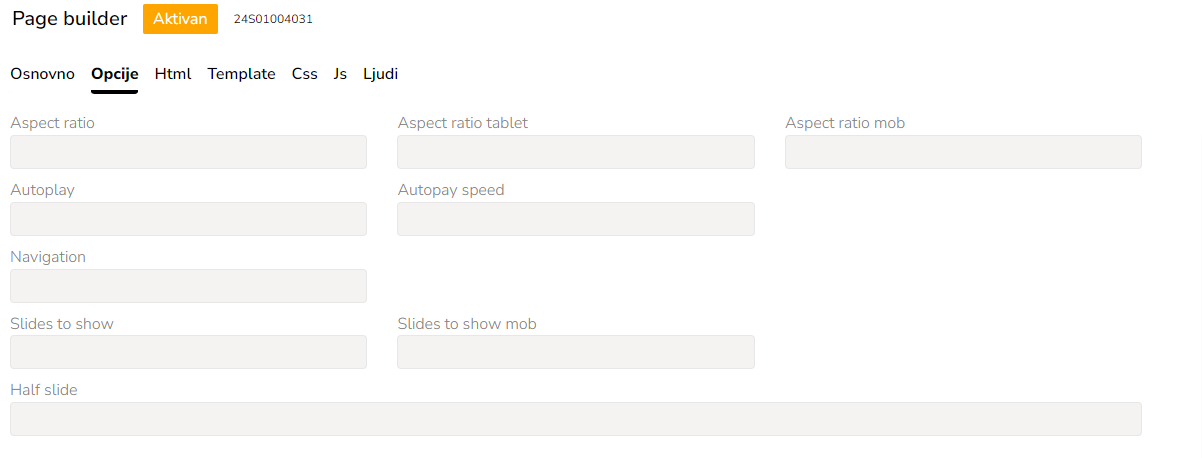
Tab "Opcije" sadrži sledeće opcije:

Tabovi "HTML" i "CSS" su isti kao kod HTML tipa sadržaja.