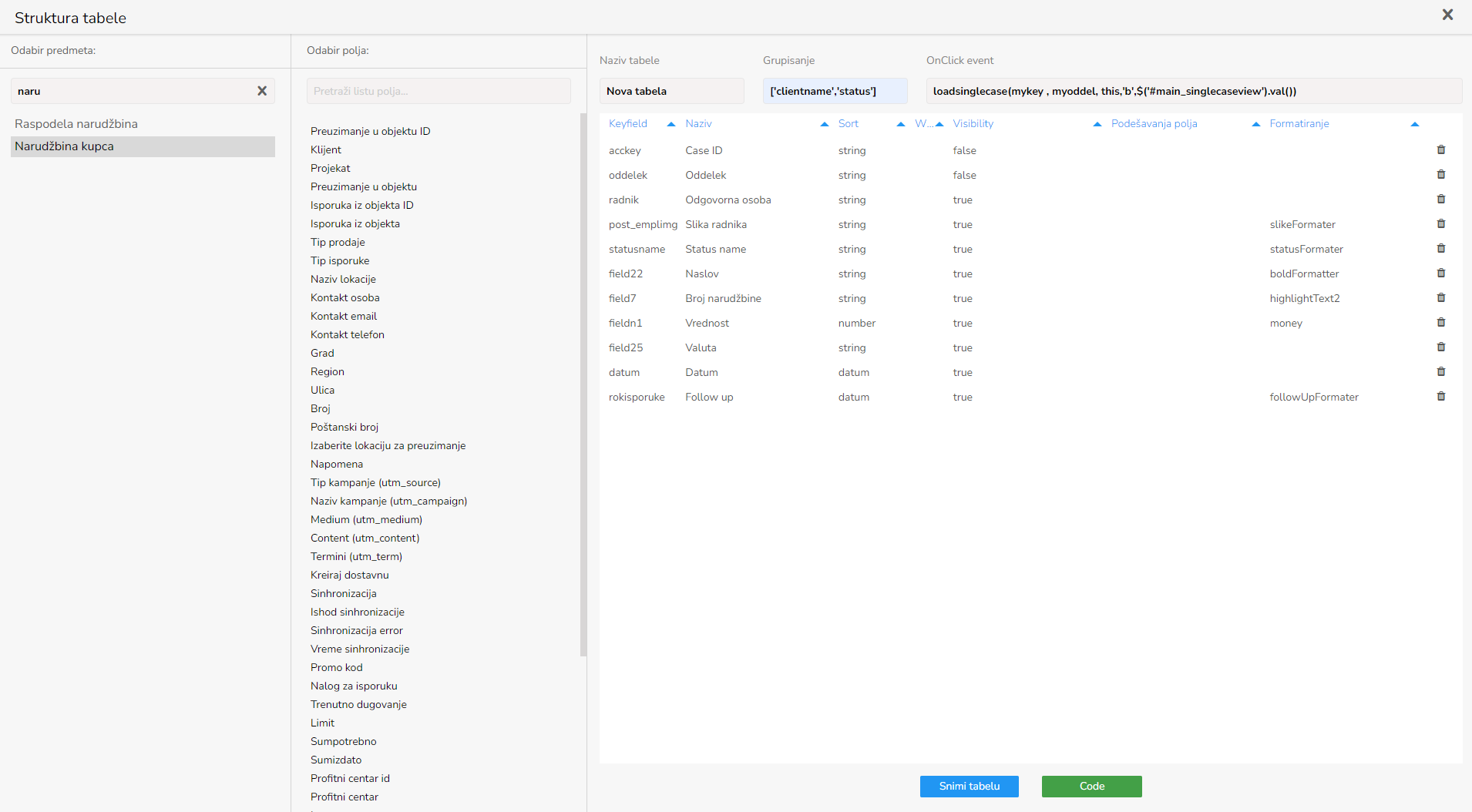
Podešavanja kolona tabele
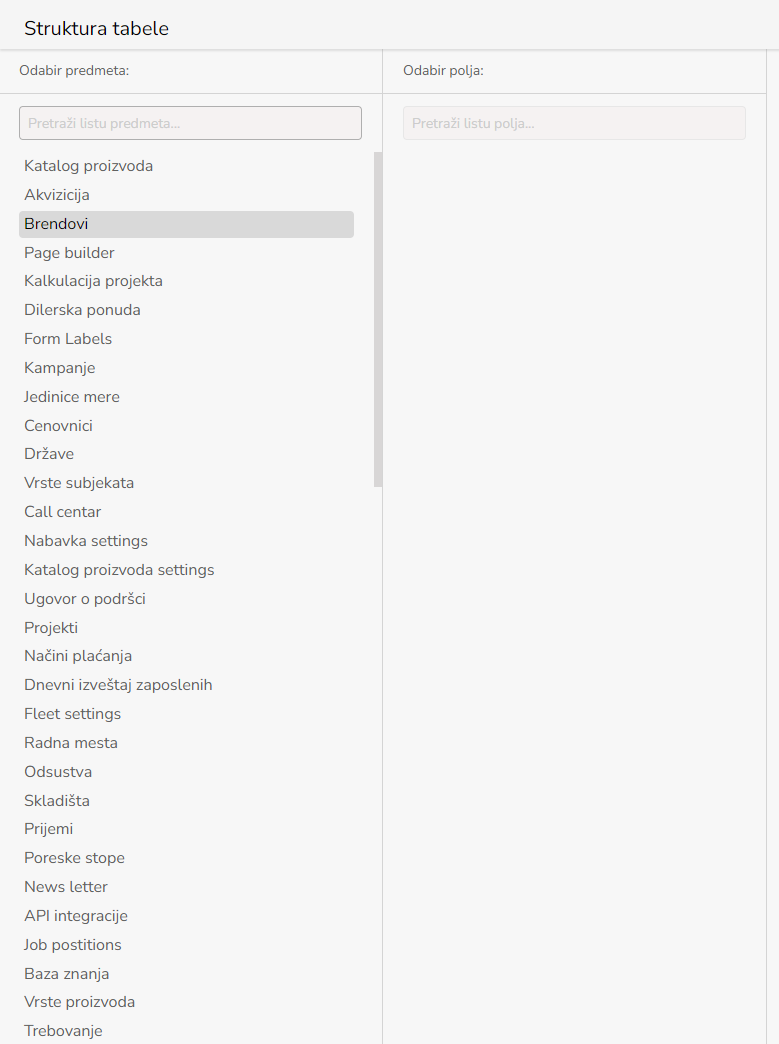
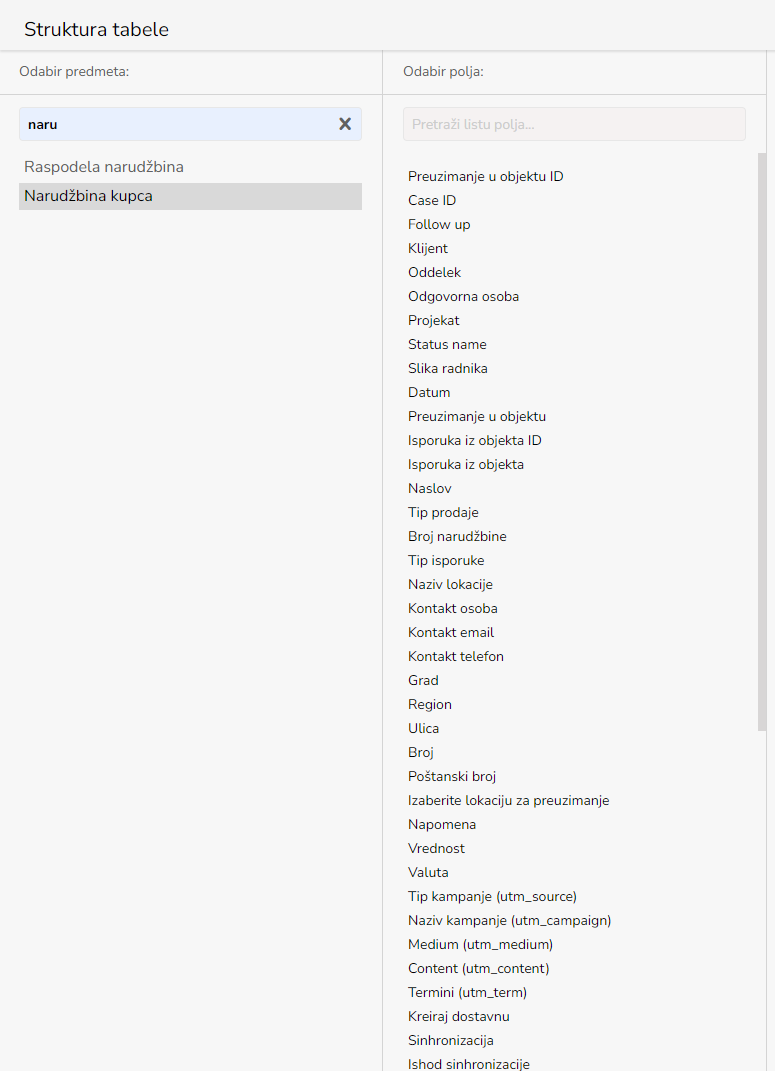
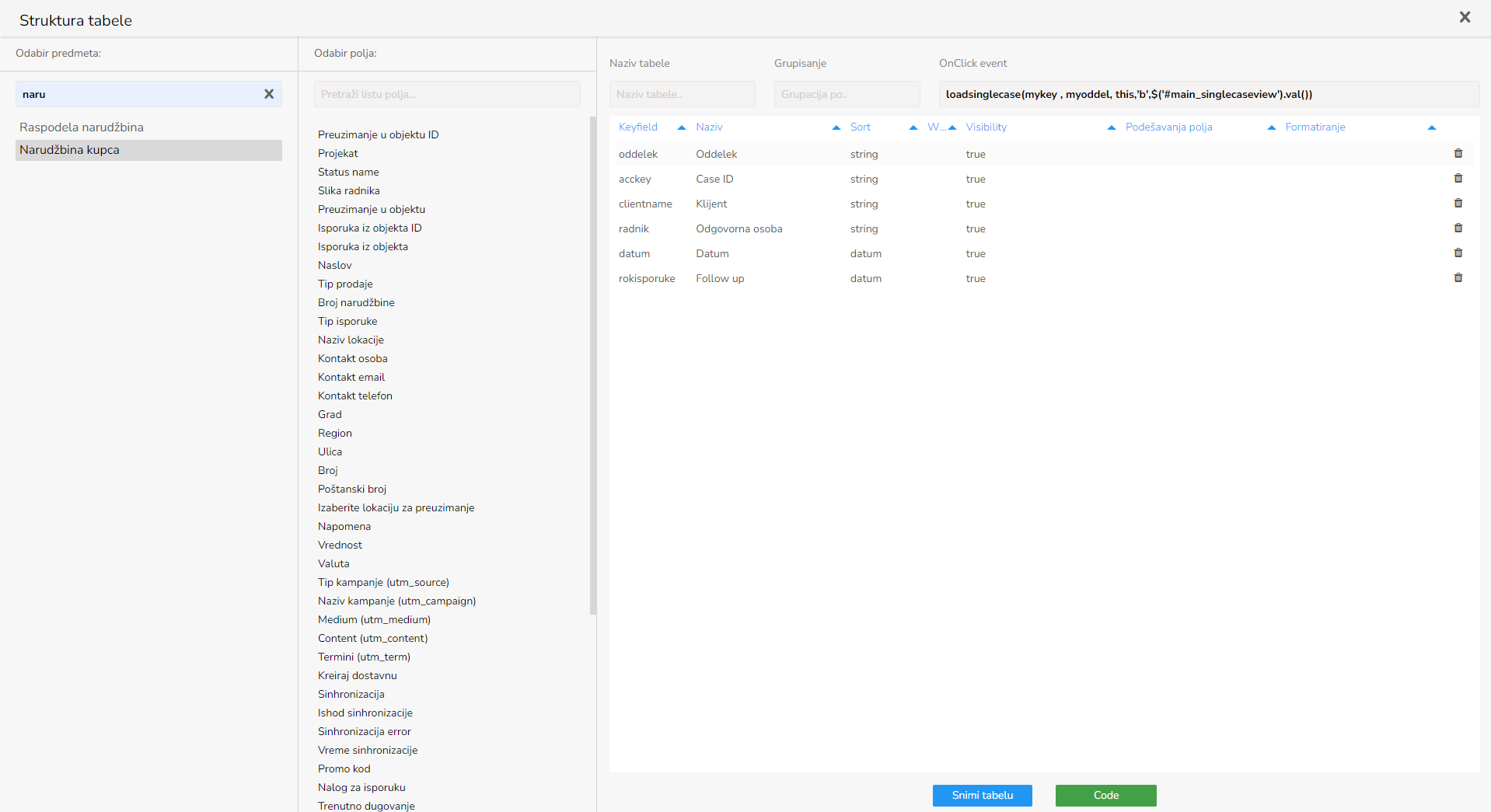
Za početak, potrebno je odabrati standardna polja, koja svaki predmet poseduje. To su obavezna polja za građenje tabele za bilo koji predmet, ali ona mogu biti sakrivena, ukoliko ne želimo da se prikazuju na samoj tabeli, ali moraju se nalazi ućitana u pozadini tabele (u sql i js code editoru). To su polja: oddelek, acckey, clientname, radnik, datum, rokisporuke.

Osnove editora tabele
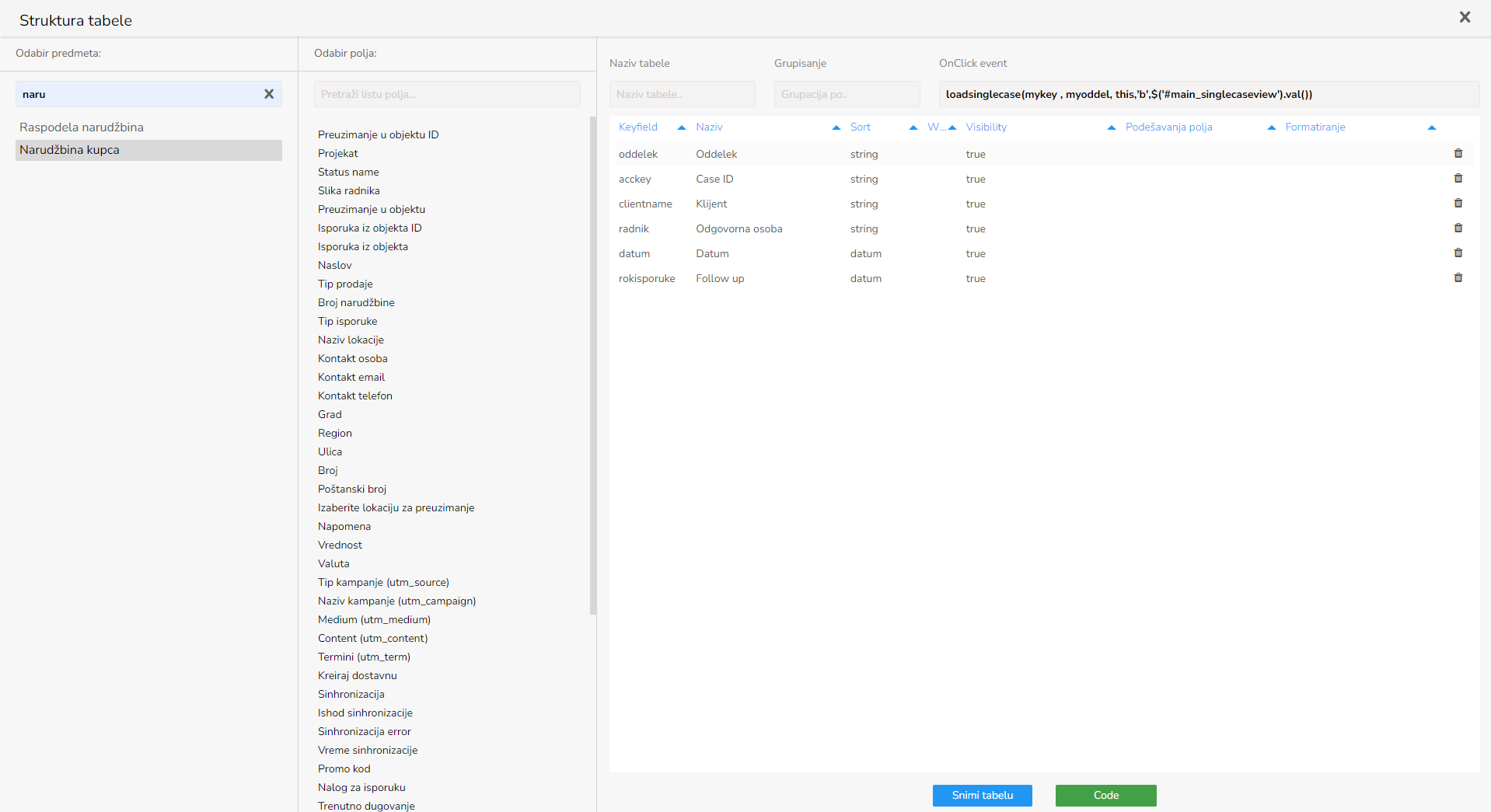
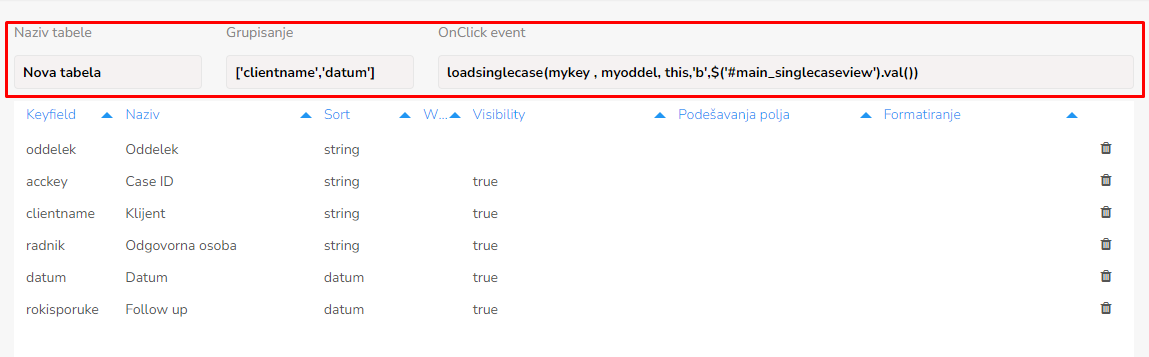
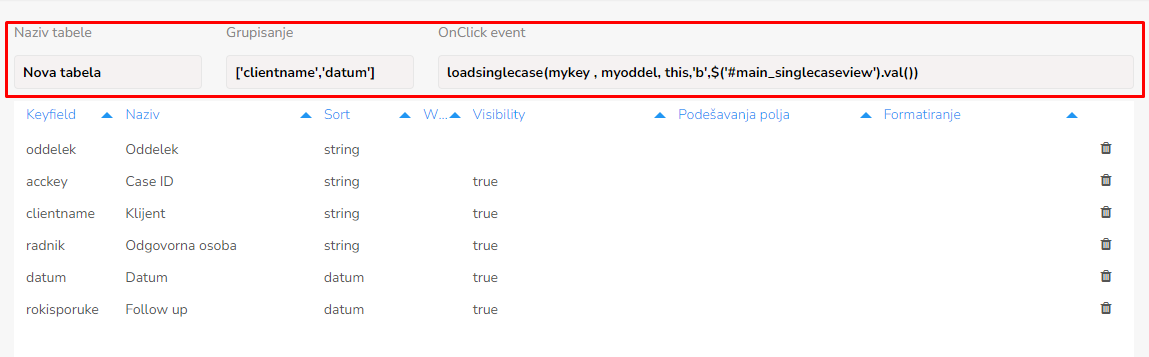
U headeru code table editora nalaze se tri polja.
Naziv tabele - Unosimo naziv tabele
Grupisanje - ukoliko hoćemo da tabela ima grupisanje po nekom atributu ili više atributa, s tim što je potrebno atribute pobrojati u sledećem formatu: ["####","####"]. Dakle, nazive atribute treba smestiti unutar uglastih zagrada, odvojiti ih zarezima i staviti unutar jednostrukih navodnika.
OnClick event - svaki red tabele može imati funkciju koja će se pozvati na klik željenog reda. Standardna funkcija koja se koristi u građenju tabele jeste loadsinglecase, koja prima acckey i oddelek konkretnog predmeta i na klik te kolone otvara se predmet sa tim acckey-em i oddelek-om.

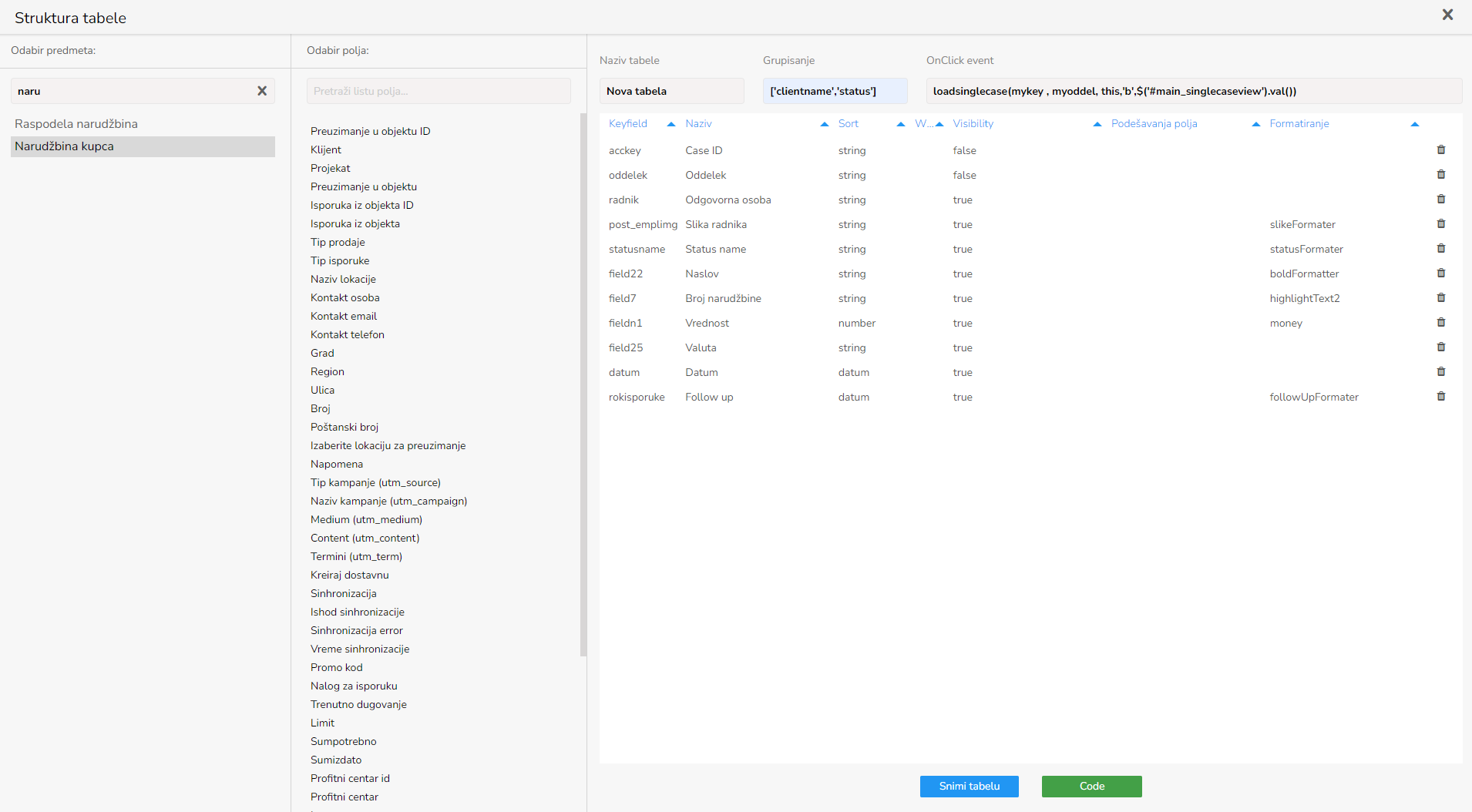
Osnovne definicije redova tabele
U daljem tekstu biće opisano šta predstavlja svaka od kolona ovog code editora, u kom se nalazi inicijalni prikaz tabele koju kreiramo
Keyfield - naziv atributa u bazi podataka, koji se koristi za građenje upita koji vraća podatke za formiranje tabele
Naziv - predstavlja sam naziv reda na tabeli
Sort - na osnovu tipa podatka u bazi, zavisno da li je atribut tekstualnog, datumskog ili numeričkog tipa, određuje se po čemu će se vršiti sortiranje redova tabele
Width - opciono unošenje širine ćelije konkretnog reda tabele
Visibility - izbor da li želimo da se konkretan red tabele prikaže u tabeli ili ne (true / false)
Podešavanja polja - dodatna JS podešavanja konkretnih redova u tabeli
Formatiranje - postoji određena biblioteka standardnih formatera za određene atribute, kao i mogućnost dodatnog kreiranja formatera sa nestandardne atribute, direktno iz koda
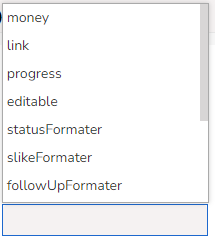
Formateri
Formateri u tabulatoru su specijalni kodovi ili oznake koje se koriste u tekstualnim procesorima ćelijama za uređivanje teksta i kontrolu izgleda teksta ili podataka u tabelama.
money - koristi se za numeričke atribute, ukoliko želimo da budu u novčanom formatu
link - koristi se ukoliko želimo da linkujemo neki podatak
progress - potrebno je dodati dva numerička atributa, koja će se porediti i predstavljati u progress bar-u procentualni učinak
editable - najčešće se koristi takođe za numeričke atribute, i pruža mogućnost direktne promene vrednosti nekog atributa iz same tabele, bez ulaska na predmet
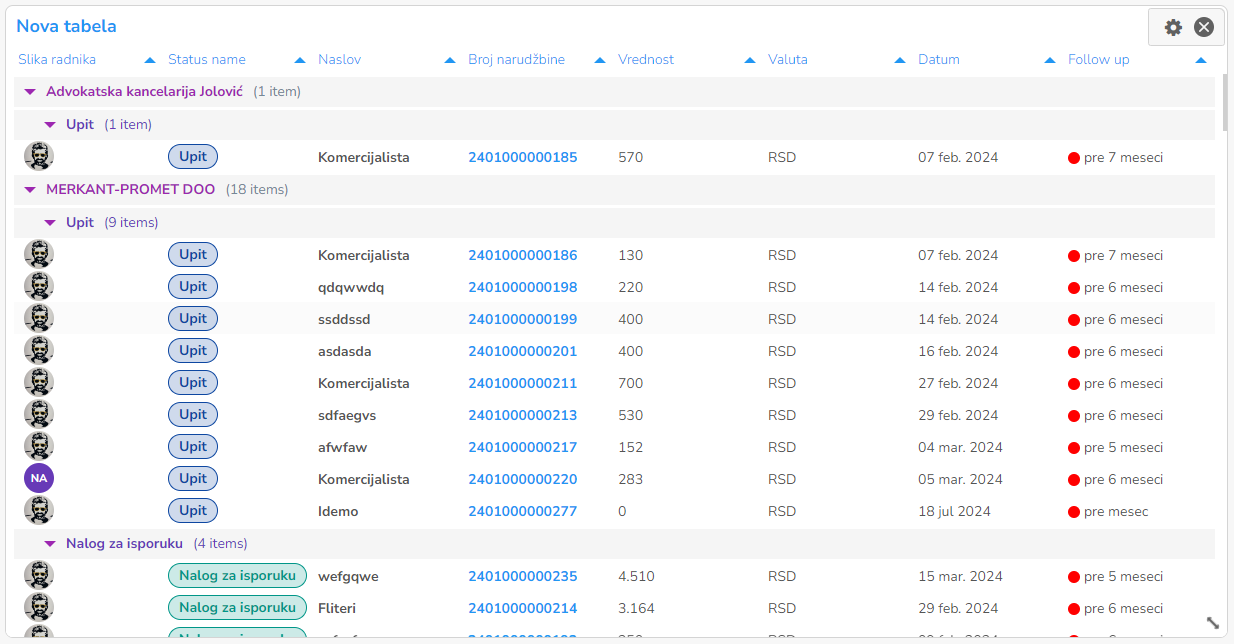
statusFormater - koristi se za status u kom se nalazi predmet; služi za lepši vizuelni prikaz predmeta kroz statuse u određenim bojama za svaki status, radi lakšeg praćenja i pregleda konkretnih podataka
slikeFormater - koristi se za slike odgovornih osoba, klijenata ili bilo kog atributa koji sadrži fotografije; klikom na tu ćeliju, otvaraju se podaci o konkretnom subjektu ili zaposlenom na tom predmetu
followUpFormater - koristi se za atribut rok isporuk; prikazuje kada je istekao ili kada treba da istekne rok za isporuku određenog predmeta, s tim da je crvnenom bojom prikazan rok isporuke koji kasni, a zelenom onaj koji još uvek nije istekao; na taj način imamo vizuelni prikaz kroz boje šta nam je prioritetnije za odrađivanje
boldFormatter - može da se koristi za sve atribute; služi za podebljavanje teksta konkretne ćelije, tj. reda
highlightText - takođe se može koristit za sve atribute; služi za označavanje teksta u određenim bojama, sa podebljanim slovima, kako bi istaklo konkretan podatak.
ajaxComboFormatter - koristi se kod atributa koji su tipa ajaxCombo i omogućavaju promenu vrednosti tog atributa direktno iz tabulaora, bez ulaska u sam predmet.
Primena ovog formatera se vrši na sledeći način:
Prvi korak je dodavanje formatera i parametara na samu kolonu tabele
formatter:ajaxComboFormatter, formatterParams: {recordset: "tabDobKP", tableid: "custom_table_4803"}
Prvi parametar je recordset, a drugi je tableid, gde je potrebno upisati jedinstveni ID tabele na kojoj ćemo koristiti ovaj formater.
U zavisnoti od toga šta želimo da nam vrati upit za padajući meni, kreiramo novi recordset na template-u client recordset, koji treba da ima query i html kod. Evo primer jednog recordset-a:
2select top 20 field1
from _service
where oddelek = "23S01003619"
and [status] = "Aktivno"
and field1 like "%!QS!search!QS!%"
order by field1 asc
<div class="resultrow" onclick="selid(this,"#field1#",$(this).closest(".ajaxcombo").siblings("inputcombo").attr("id"),"#field1#","","")">
<span>#field1#</span>
</div>
Poslednji korak je poziv funkcije combobuildTabulator unutar funkcije rendererComplete, koji kao parametar prima šifru tabele.
table.on("renderComplete", function() {
loadIconsForTable("custom_table_4803")
combobuildTabulator("custom_table_4803")
}
Nakon što smo završili sva podešavanja tabele iz editora, potrebno je da kliknemo na dugme Snimi promene, kako bismo pogledali konačan igled naše tabele

Ukoliko hoćemo da odradimo neka dodatna podešavanja tabele, koja nisu moguća iz predefinisanih funkcionalnosti, možemo pristupiti samom kodu ove tabele, klikom na dugme Code

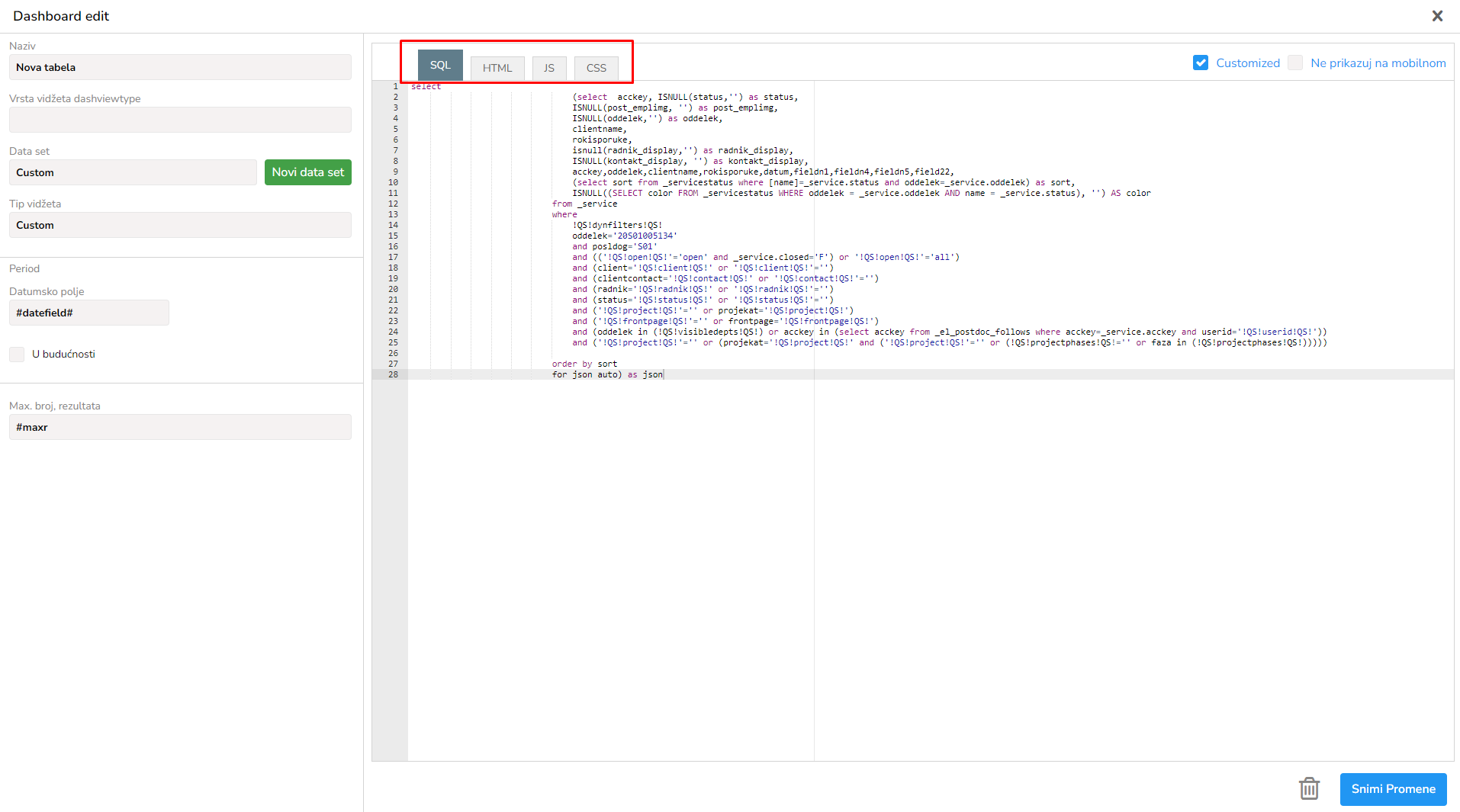
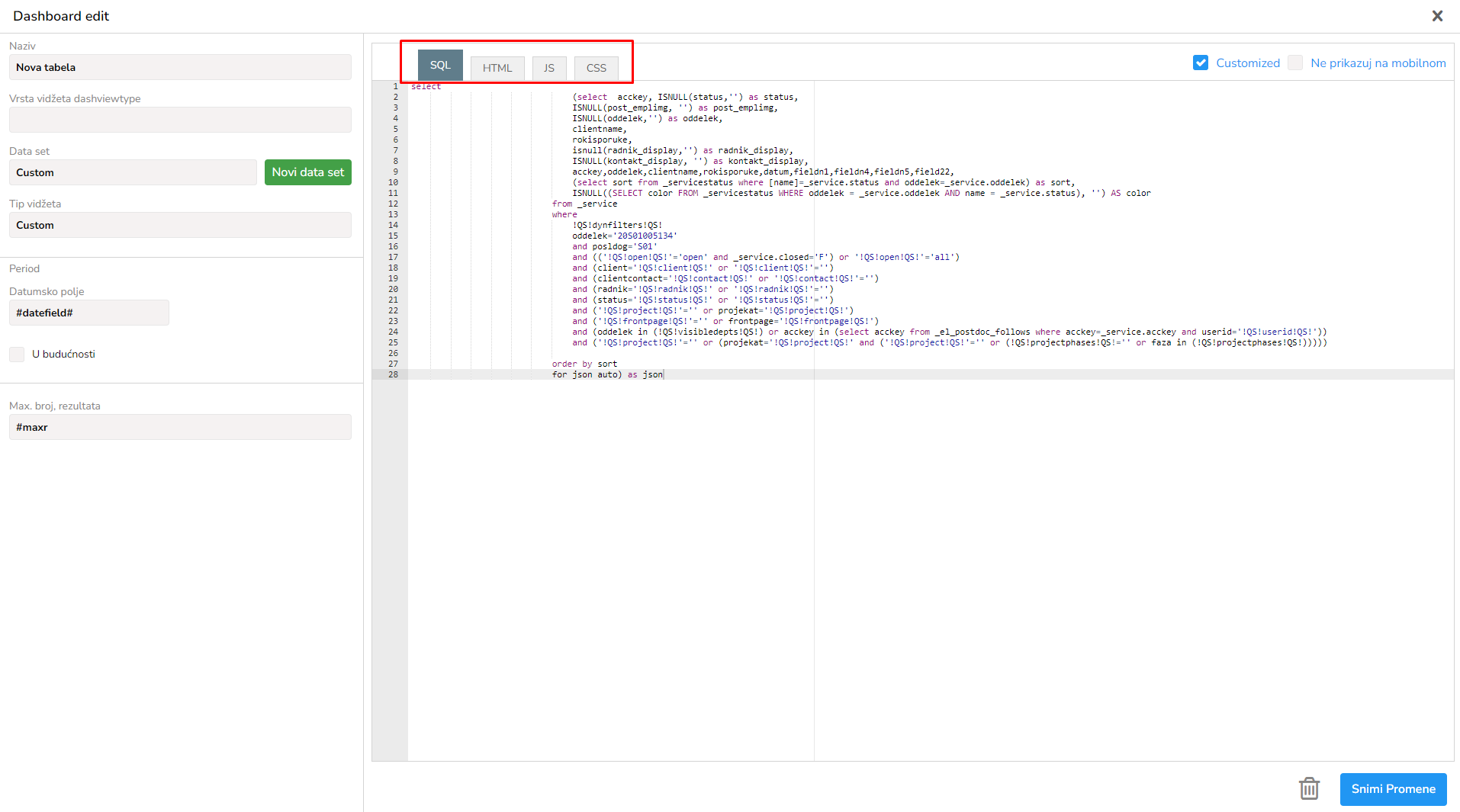
Kao što vidimo na slici ispod, otvara se editor za izmene SQL, HTML, JS i CSS kodova same tabele. Nakon što uradimo bilo kakvu izmenu na kodu, više se ne možemo vratiti na prvobitni editor tabele, kao u početku, već dalje promene tabele možemo vršiti isključivo promenom koda

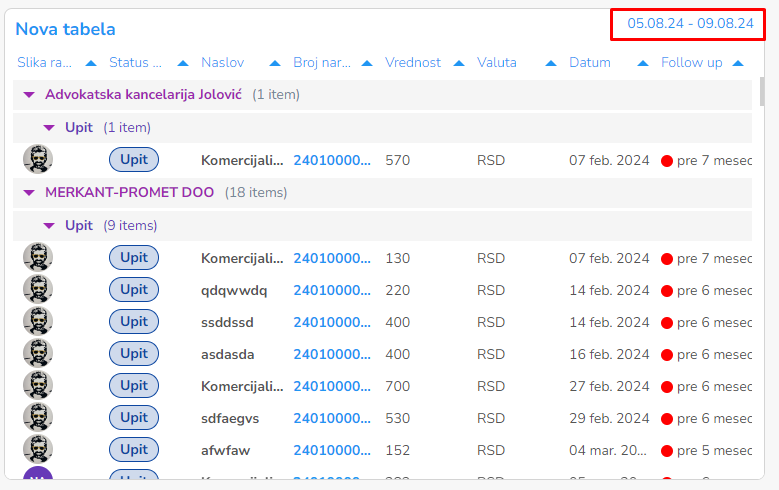
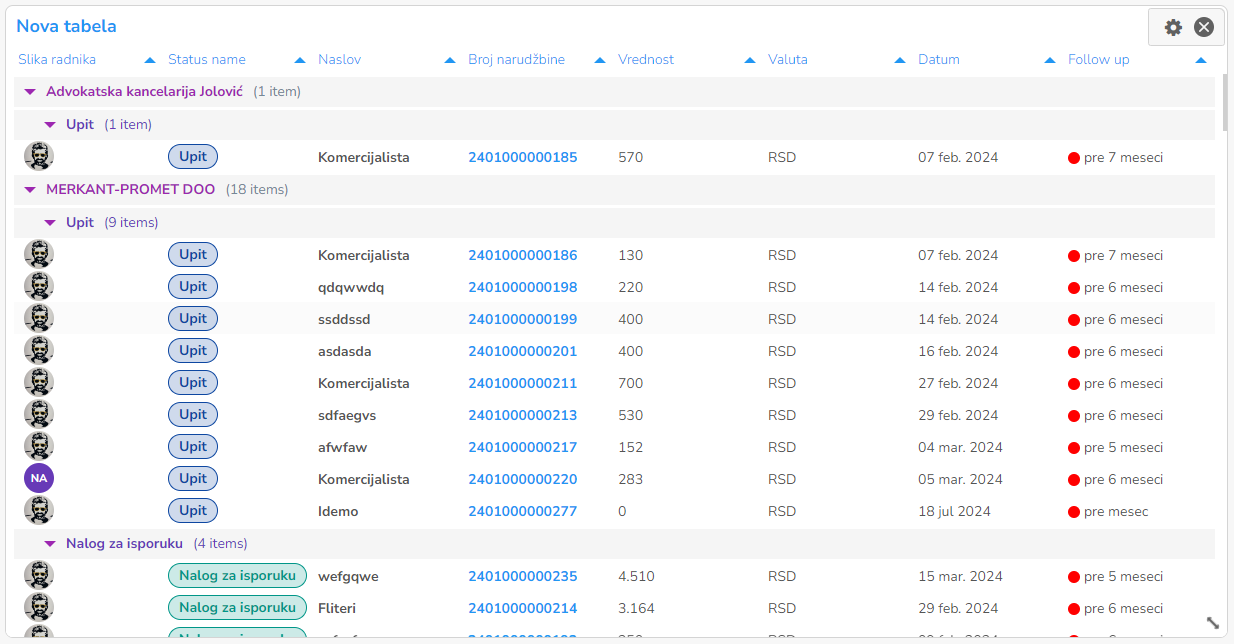
Finalno, tabela izgleda ovako

Postoji još jedna vrsta funkcionalnosti koja je ugrađena u tabulatoru, ali koju je potrebno izvršiti direktnom izmenom HTML koda
<div change_enabled="" print_enabled="" sort_enabled="" excel_enabled="" search_enabled="" datum_enabled="" pagenum="1" class="dashboard_table" id="custom_table_1327" unique_id="1327"></div>
Ukoliko želimo da uključimo neku od ovih funkcionalnosti, potrebno je samo da za sve funkcionalnosti (koje će u daljem tekstu biti objašnjene) postavimo da taj atribut u HTML-u bude ="T"
change_enabled - Ova opcija omogućava ili onemogućava izmenu podataka unutar tabele. Kada je ova postavka omogućena, korisnici mogu direktno menjati vrednosti unutar ćelija u tabeli.
print_enabled - Ova opcija omogućava korisnicima da štampaju tabelu. Kada je omogućena, tabele mogu biti formatirane i odštampane direktno iz korisničkog interfejsa.
sort_enabled - Ova opcija omogućava sortiranje podataka u tabeli. Korisnici mogu kliknuti na zaglavlja kolona kako bi sortirali podatke po uzlaznom ili silaznom redosledu.
excel_enabled - Ova opcija omogućava korisnicima da izvezu tabelu u Excel formatu. Kada je omogućena, korisnici mogu preuzeti podatke iz tabele i sačuvati ih kao Excel datoteku (*.xlsx).
search_enabled - Ova opcija omogućava korisnicima da pretražuju podatke unutar tabele. Kada je omogućena, pojavljuje se polje za pretragu koje korisnicima omogućava da filtriraju prikazane podatke na osnovu unetih kriterijuma.
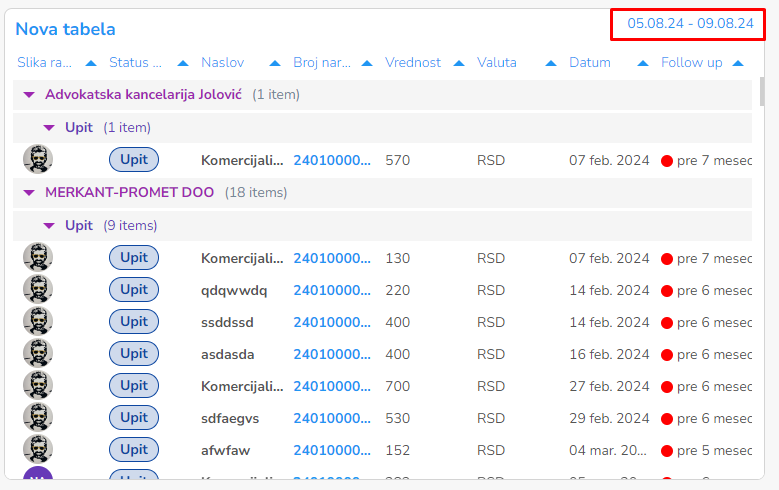
datum_enabled - Ova opcija omogućava prikaz datuma u tabeli na specifičan način ili u specifičnom formatu. Kada je omogućena, u zaglavlju tabele će se prikazivati datum ukoliko je on selektovan iz standardnog datumskog filtera u gornjem desnom uglu stranice. Na taj način imamo uvid da li su u tabeli prikazani svi podaci (nije izabran datumski period) ili samo podaci koji su unutar tog vremenskog intervala (koji je prikazan u zaglavlju tabele)