

U editoru, "Blocks" komponente su osnovne grafičke jedinice koje se mogu koristiti za izgradnju web stranica.
Svaki blok predstavlja određeni grafički element, kao što su naslov, slika, link i slično, koji se mogu dodati u projekt povlačenjem i ispuštanjem bloka na radnu površinu. Nakon što se blok nalazi na radnoj površini, korisnik ga može prilagoditi svojim potrebama pomoću postavki i alata koje nudi editor.
"Layout" odeljak sadrži 4 komponente, i one se najčešće prve dodaju na praznu stranicu. One sadrže nekoliko elemenata unutar sebe, zavisno od komponente.
Prva komponenta je "1 Column" što označava da ima jednu kolonu i ona u sebi sadži 2 div-a, prvi je sekcija div koji zauzima punu širinu prozora, i drugi kontejner (container) div koji se nalazi unutar sekcije i ima neku već definisanu širinu. Sve naredne elemente koje želite da ubacite na stranicu bi trebalo da se nalaze u kontejer divu da bi bili grupisani i pozicionirani na pravi način na stranici.
Sledeća komponenta je "2 Columns" i ona u sebi sadrži raspored elemenata u vidu 2 kolone. Sastoji se od sekcije div-a, kontejenr diva koji se nalazi unutar sekcije, i dva div-a koji formiraju 2 kolone jednake širine (po 50%) i nalaze se unutar kontejer diva. Ova koponenta se koristi kada želite da vam raspored elemenata u sekciji bude u formaciji 2 vertikalne kolone.
Zatim sledi "3 Columns" komponenta gde je priča ista i kao kod 2 kolone, jedina razlika je što se ovde nalaze 3 vertikalne kolone jednakih širina (od po 33,33%).
Poslednja "Layout" komponenta je " 2 Columns 1/2" u kojoj se nalaze 2 vertikalne kolone odnosa širina 1/2, tj gde druga kolona ima 2 puta veću širinu od prve kolone. I u ovom slučaju ove kolone se nalaze u kontejer div-u koji se nalazi unutar sekcija div-a.
"Image" komponenta se koristi za dodavanje slika na web stranicu. Ova komponenta omogućava korisniku da jednostavno i brzo postavi slike u projekt, a zatim ih prilagodi po želji.
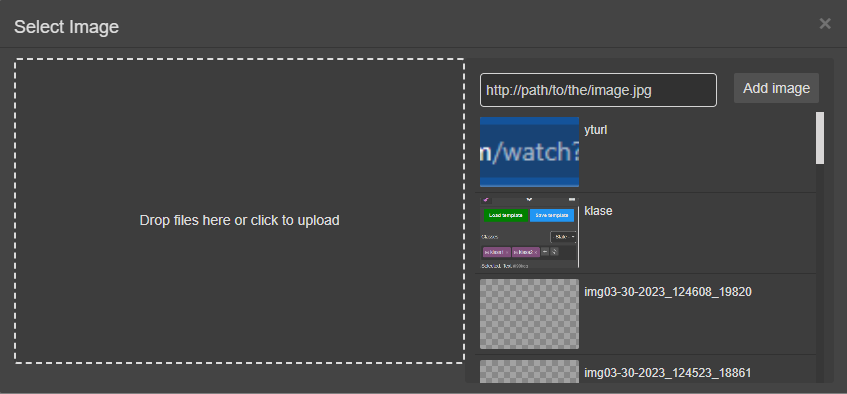
Kada ubacite "Image" komponentu na radnu površinu, pojaviće vam se prozor "Select Image" gde se u levoj polovini nalazi polje "Drop files here or click upload" u koje možete da prevučete sliku i tako ćete je otpremiti.
Sa desne strane u gornjem delu nalati se polje za unos URL adrese slike i dugme "Add image". Unosom URL adrese u polje i klikom na dugme dodaćete sliku u listu koja se nalazi ispod.
Klikom na neku od slika koja se nalazi u listi sa desne strane ispod polja za unos URL-a, tu sliku stavljate u selekotvanu "Image" komponentu na stranici.

Kada se korisnik dodaje "Image" komponentu u projekt, može uneti URL adresu slike ili je otpremiti (upload) u editor. Nakon što se slika postavi, korisnik može prilagoditi različite postavke poput veličine, pozicije, postaviti alternativni tekst za SEO optimizaciju, itd. Također, korisnik može primijeniti različite stilove na sliku, poput okvira ili senke.
Polje za alternativni tekst se nalazi u "Settings" kategoriji pod nazivom "Alt" on se prikazuje umesto slike na stranici u slučaju kada ima problema sa učitavanjem iste.
"Image" komponenta je ključna za stvaranje vizualno atraktivnih i funkcionalnih web stranica, jer slike često igraju ključnu ulogu u tome kako korisnici doživljavaju i percipiraju sadržaj na web stranici.
U editoru, postoje četiri različite tekstualne komponente: "H1", "H2", "H3" i "Paragraf". Svaka od ovih komponenti predstavlja različite nivoe naslova ili odlomaka, što omogućava korisniku da organizuje sadržaj web stranice.
"H1" komponenta - predstavlja najvažniji naslov na stranici, te se obično koristi za naslove stranica ili glavne informacije. "H1" komponenta je najveća i najočitija od svih tekstualnih komponenti.
"H2" komponenta - predstavlja naslov drugog nivoa, te se obično koristi za podnaslove ili važne naslove sekcija na stranici. "H2" komponenta je nešto manja od H1, ali i dalje naglašava važnost sadržaja.
"H3" komponenta - predstavlja naslov trećeg nivoa, te se koristi za podnaslove ili detaljnije naslove sekcija ili blokova na stranici. "H3" komponenta je manja od H2, ali i dalje naglašava važnost sadržaja.
"Paragraph" (p) komponenta - ova komponenta se koristi za tekstualni sadržaj, koji se obično nalazi unutar odlomaka ili blokova. "P" komponenta je manja od svih naslova, te se koristi za manje važne informacije koje se žele prikazati u obliku teksta.
Svaka od ovih komponenti u editoru može se prilagoditi pomoću različitih postavki poput veličine fonta, boje, poravnanja, stilova i drugih elemenata. Ove komponente su ključne za organizaciju sadržaja na web stranici i poboljšanje njegove strukture i čitljivosti.
"Link" i "Link Block" komponente koriste se za stvaranje hiperlinkova na web stranici.
"Link" komponenta je jednostavni element koji se može dodati na web stranicu kako bi se stvorio hyperlink koji vodi korisnika na drugu stranicu. Kada se dodaje u projekt, korisnik može postaviti URL adresu koja će biti povezana s ovim elementom, kao i druge postavke poput boje teksta, pozicije i veličine.
S druge strane, "Link Block" komponenta je slična "Link" komponenti, ali ima dodatne mogućnosti prilagođavanja. Ova komponenta se sastoji od bloka koji se može koristiti za stvaranje hiperlinkova, ali takođe ima mogućnost postavljanja pozadinske slike, naslova i drugih elemenata koji se obično nalaze u blokovima. To omogućava korisniku da stvori atraktivniji i složeniji hiperlink koji može bolje privući pažnju korisnika.
Kod obe komponente URL adresa se unosi u "Href" polje u "Settings" kategoriji.
"Video" komponenta poseduje svoj set specifičnih polja u "Settings" kategoriji. Prvo je "Provider" polje preko koga se bira sa kog mesta se emituje video. "HTML5 Source" se odnosi na video koji se emituje iz vaše biblioteke, "Youtube" sa YouTube video servisa i "Vimeo" sa Vimeo servisa.
U "Source" polje se unosi lokacija videa (mesto gde se nalazi), dok se u "Poster" polje unosi lokacija slike koja će se prikazivati dok se video ne pusti. Oba polja se prikazuju samo u slučaju kada je kao "Provider" izabran "HTML5 Source".
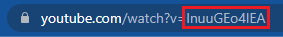
U slučaju kada je kao "Provider" izabran "Youtube" ili "Youtube (no cookie)", pojavljuje se polje "Video ID" u koje se unosi poslednji deo linka, ili u suprotnom video neće raditi. Na primer ako je URL "https://www.youtube.com/watch?v=lnuuGEo4lEA", deo koji unosite je "lnuuGEo4lEA".

Osim polja za unos vrednosti, u ovoj kategoriji se nalaze i polja za potvrdu (checkbox):
"Autoplay" - opcija da se reprodukcija videa sama pokrene.
"Loop" - opcija da kada reprodukcija videa dodje do kraja, video pokrene iz početka.
"Controls" - opcija koja dodaje kontrole na video player (dugme za pauzu, jačinu zvuka, prikaz u punom ekranu...).
Kada je "Vimeo" izabrani "Provider", prvo polje ispod je "Video ID" u koje se unosi adresa (link) od videa. Kao i u slučaju kod "Youtube" provajdera, i ovde se ne unosi ceo link, već samo poslednji deo linka. Na primer ako je URL "https://vimeo.com/458098734" u polje se unosi "458098734".
Polje koje sledi je "Color" i u njega se unosi u kojoj boji želite da bude interfejs video playera. Boja se unosi u vidu HEX koda, samo bez tarabe (#) na početku. Primer je ako želite da ubacite zelenu boju čiji je HEX kod #C3FF00, u polje unosite C3FF00.
Još jedna komponenta koja poseduje svoja specifična polja je "Map" komponenta. Prvo polje je "Adress" polje i u njega se unosi adresa koja treba da bude prikazana na mapi.
Sledeće je "Map type" polje gde birate stil mape u zavisnosti da li hoćete standardan prikaz mape ili satelitski snimak.
Ispod "Map type" se nalazi slajder "Zoom" uz pomoć kojeg se bira nivo visine prikaza mape iliti zum (zoom) nivo. Izgled mape će se ažurirati u realnom vremenu prilikom promena vrednosti polja.