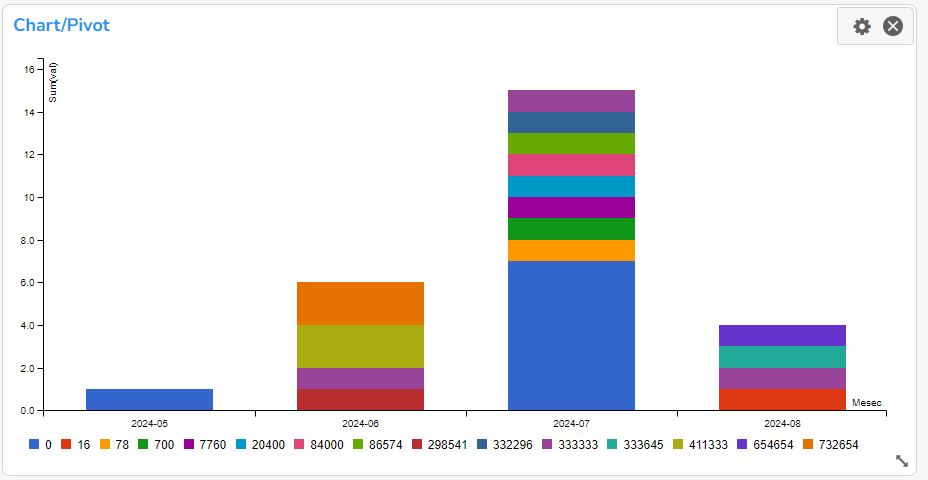
Kreiranje grafova
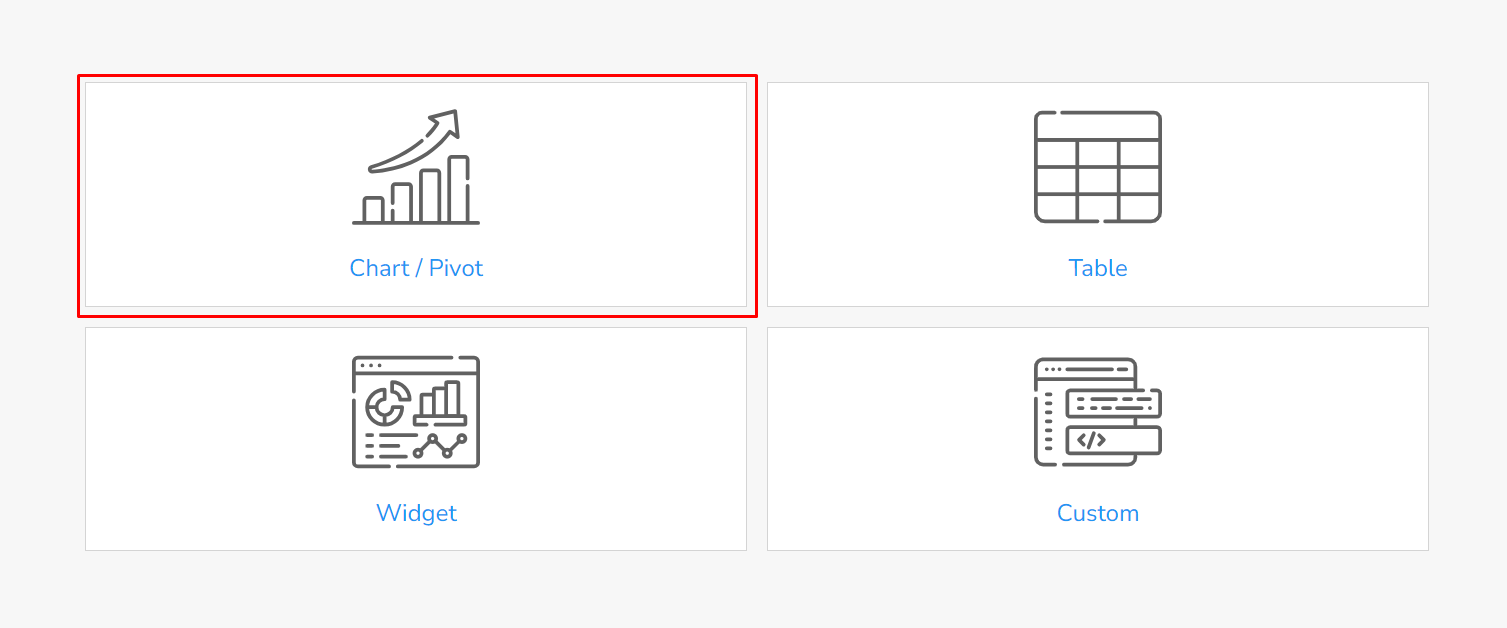
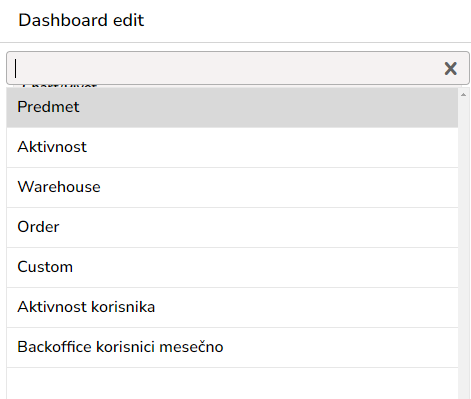
Prvi korak u kreiranju grafova jeste izbor opcije Chart/Pivot, prilikom dodavanja nove komponente za građenje kontrolne table

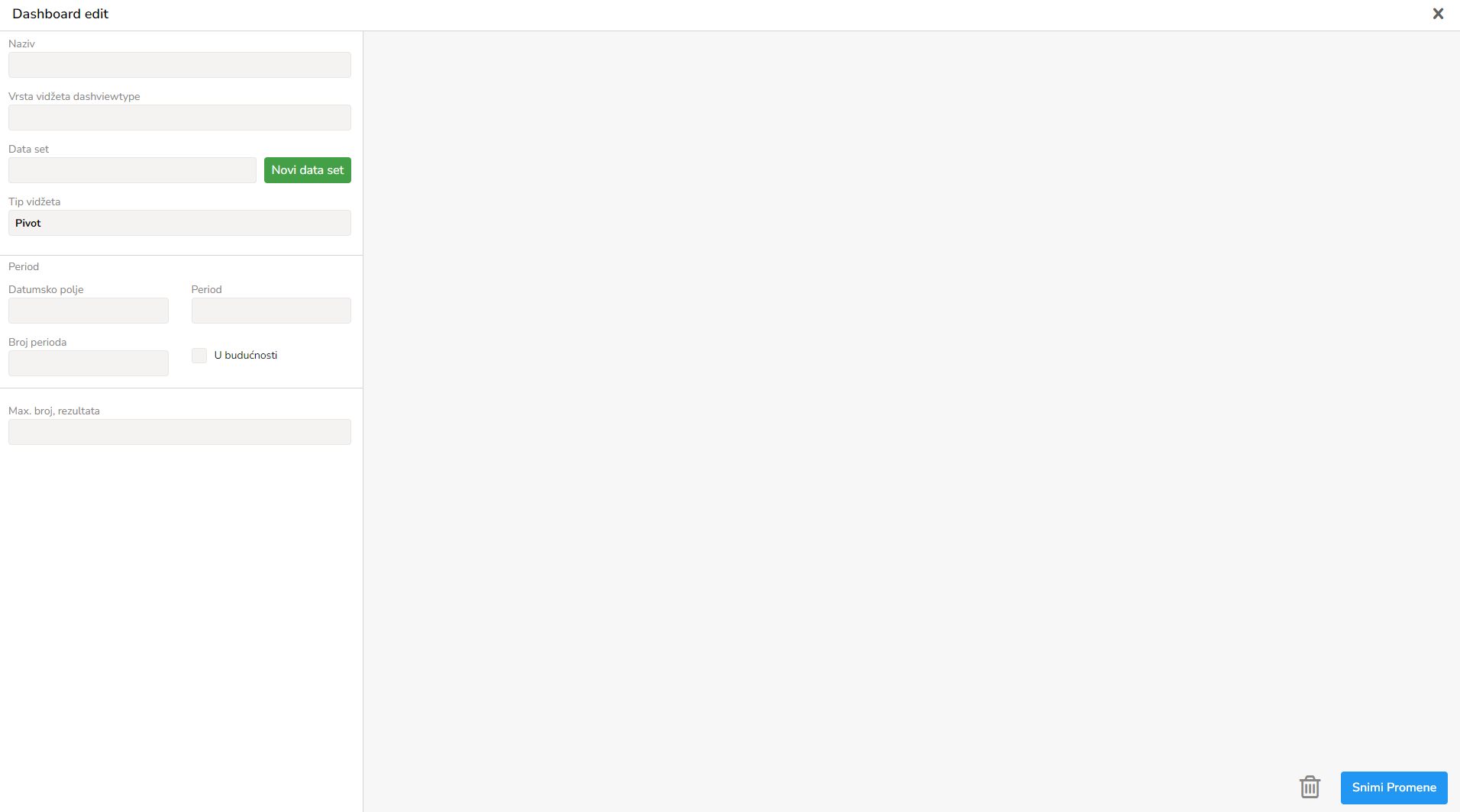
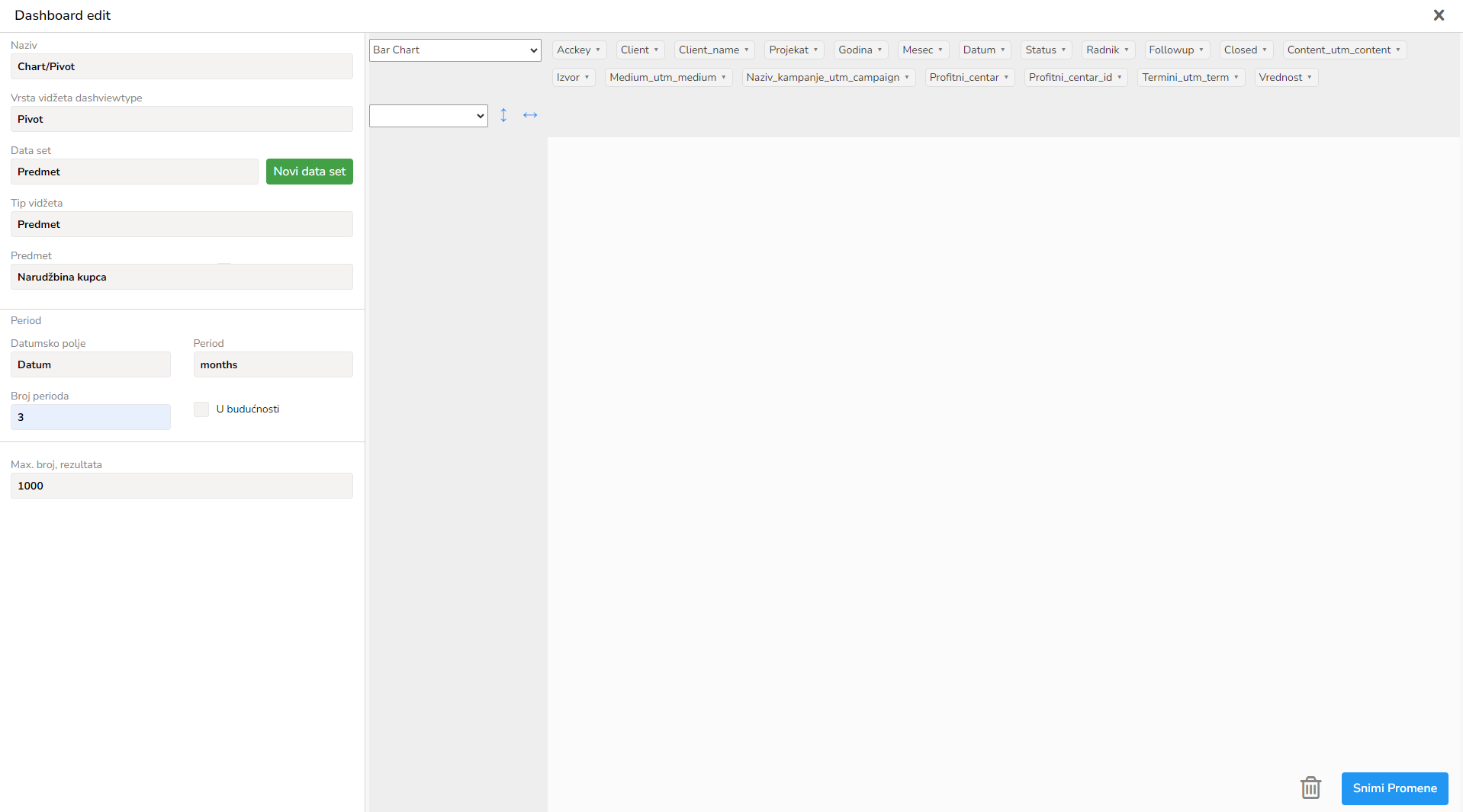
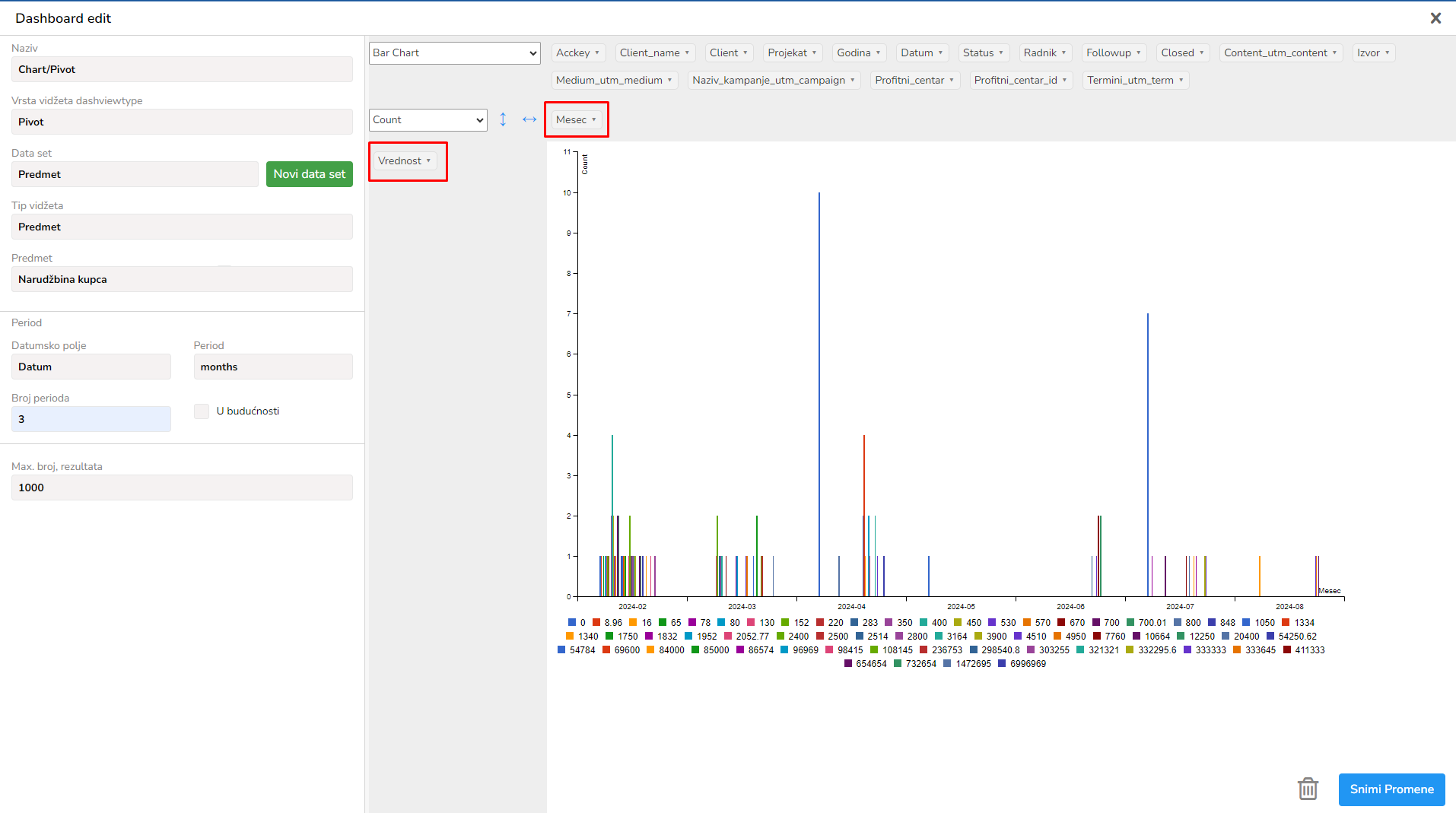
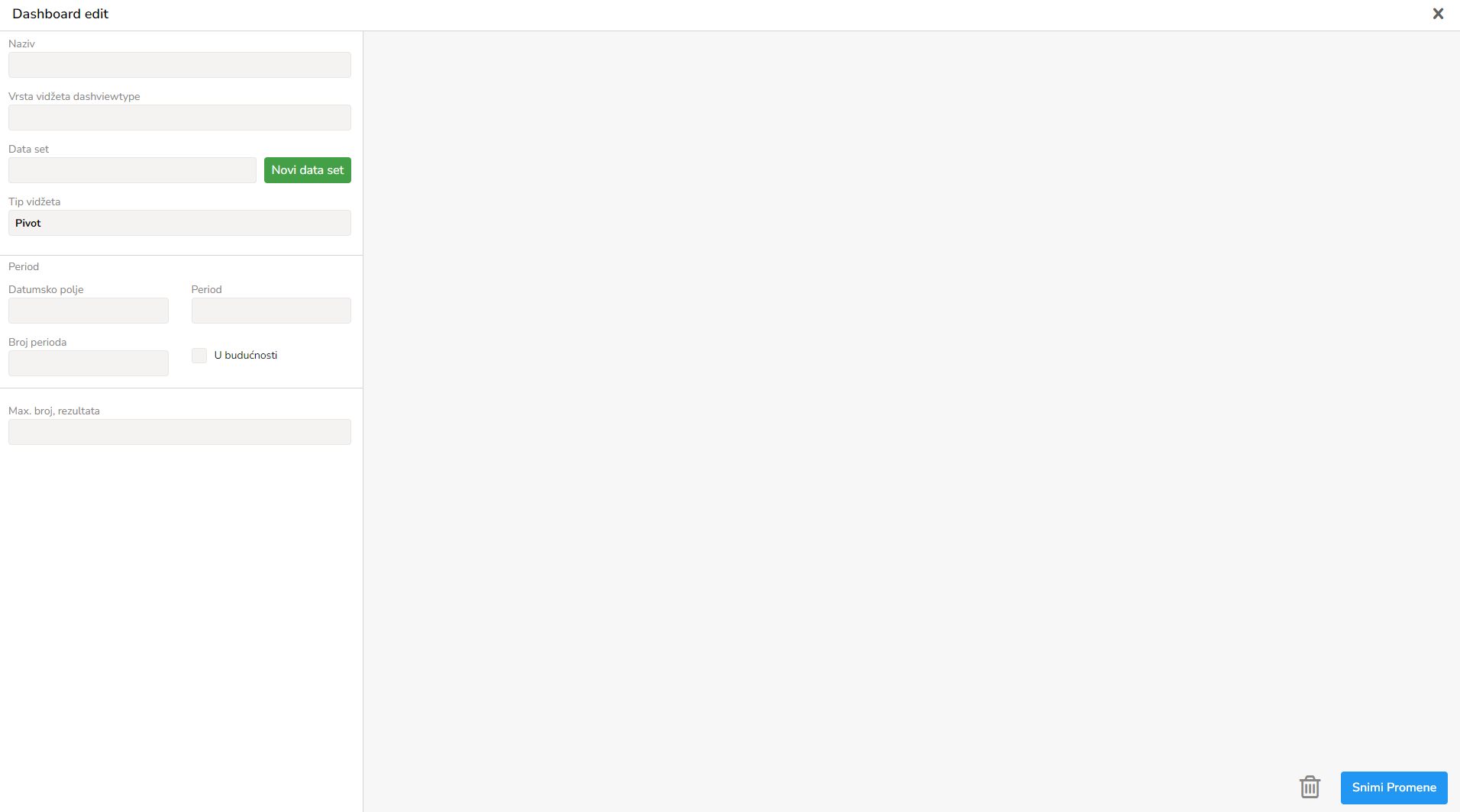
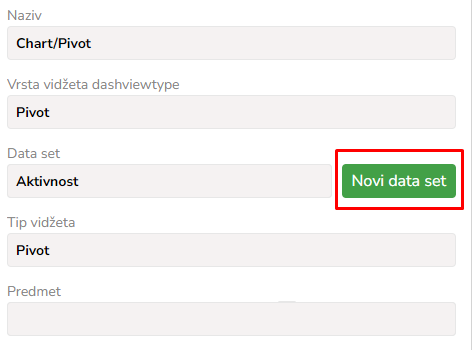
Sledeći korak je građenje samog grafa, po principu odabira željenih karakteristika samog grafa. Na sledećoj slici je prikazano podešavanje koje se otvara nakon izbora za izgradnju grafova

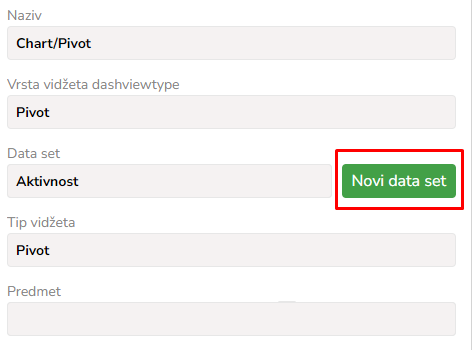
Popunjavanje polja za kreiranje grafa
Naziv - Prvi korak je popunjavanje polja Naziv, koje će kasnije predstavljati naslov samog grafa (dijagrama)
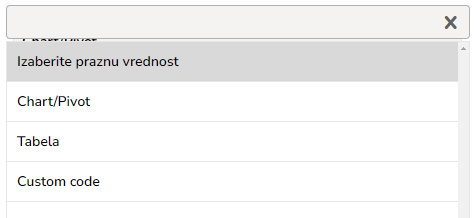
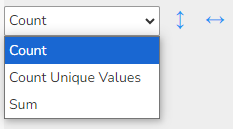
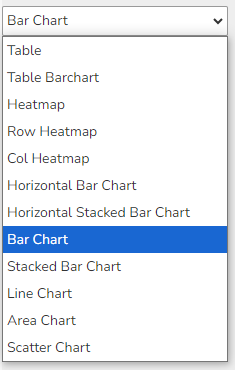
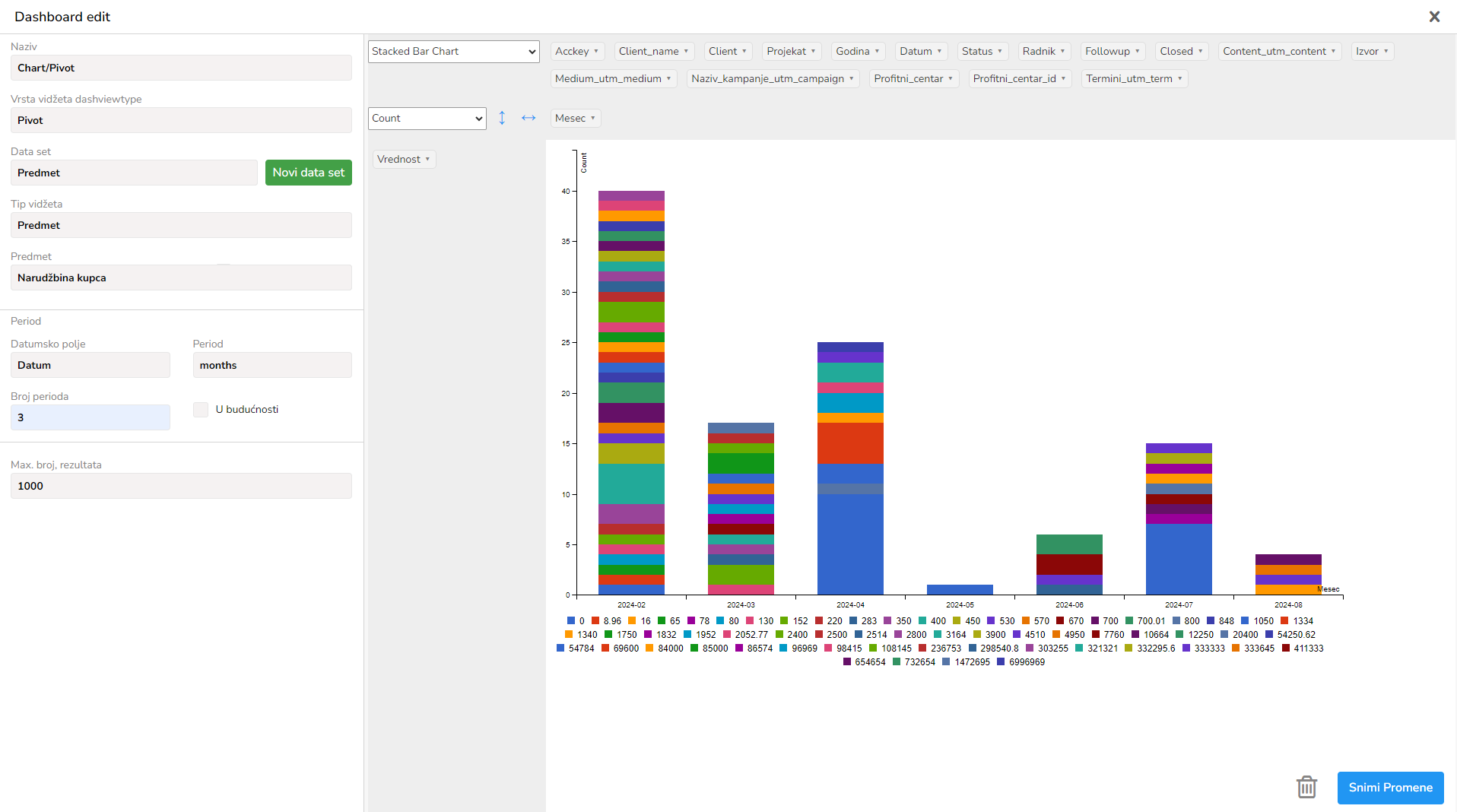
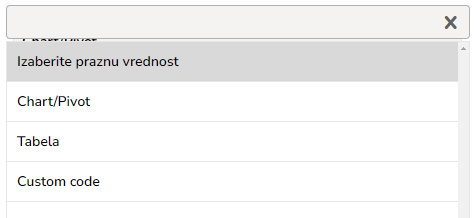
Vrsta vidžeta dashviewtype - Zatim imamo mogućnost izbora vrtse vidžeta dijagrama koji kreiramo. Imamo mogućnost izbora chart/pivot, što je neki standardni prikaz grafova, najčešće kroz neke vremenski period, koji će i biti prikazan u ovom slučaju, zatim, postoji mogućnost građenja tabele kao grafa. I na kraju, postoji mogućnost custom građenja dijagrama, što pruža neograničen sprektar mogućnosti za izgradnju grafova po sopstvenim potrebama.

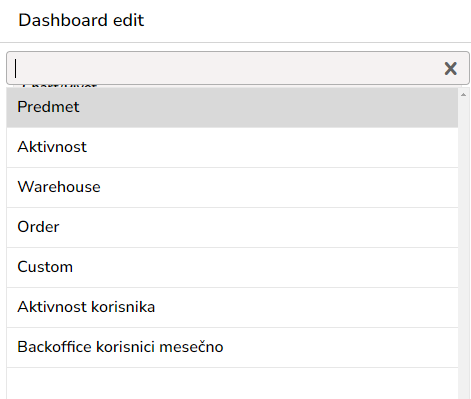
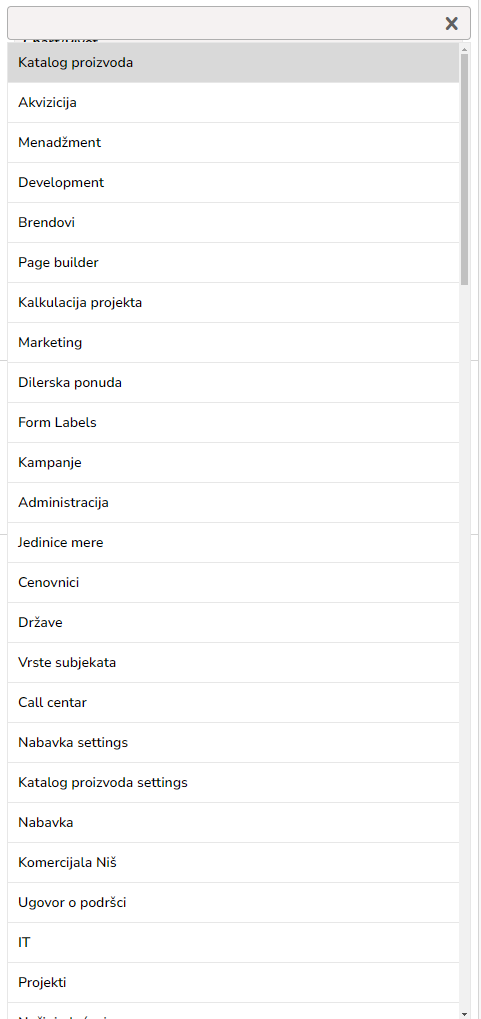
Data set - Izbor data seta kod građenja grafova predstavlja izbor izvora podataka koji će se koristiti za vizualizaciju i analizu. Data set je skup organizovanih podataka, i izbor odgovarajućeg seta podataka je ključan jer određuje koji podaci će biti prikazani na grafiku i kako će se oni interpretirati. U padajućem meniju su prikazani raspoloživi podaci koji mogu biti korišćeni za izgradnju grafova, za ovaj pokazni primer, izabraćemo Predmet, jer je on i najopštiji slučaj primene određenih podataka za građenje dijagrama

Takođe, pored već definisanih vrsta podataka na osnovu kojih možemo kreirati graf, postoji mogućnost dodavanja nove vrste data seta.

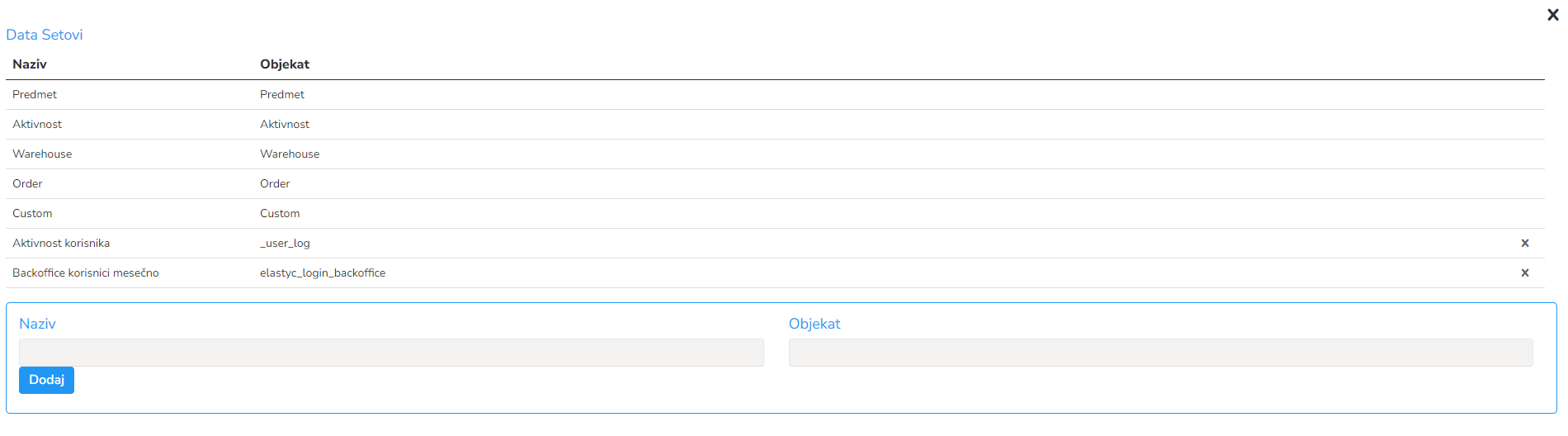
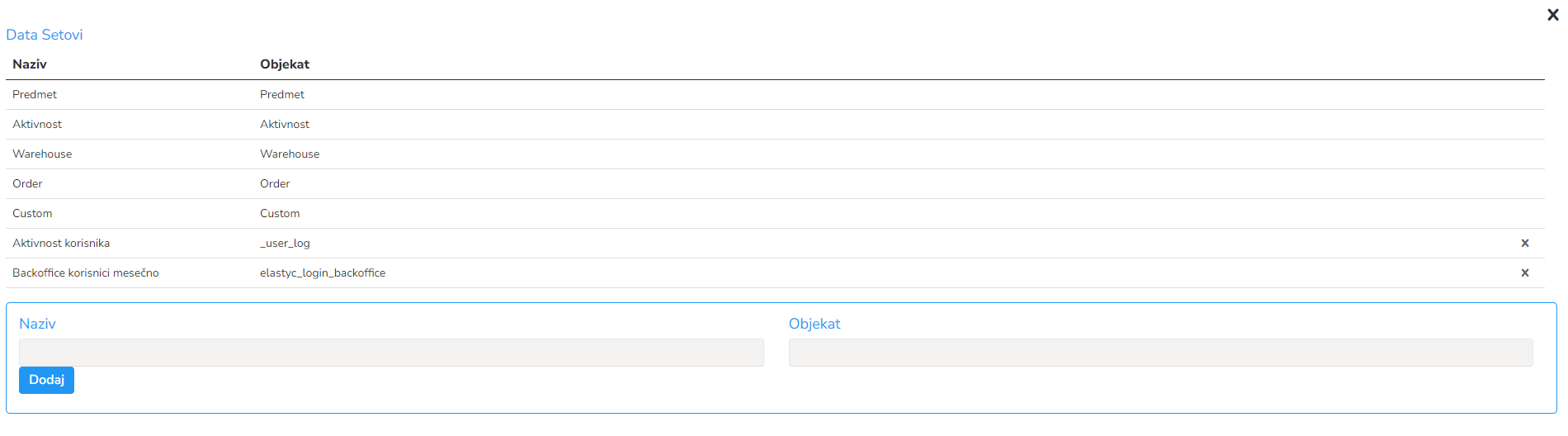
Nakon klika na dugme Novi data set, otvara se prikaz kao na sledećoj slici, gde su prikazani već postojeći data set-ovi, kao i polja za unos naziva i objekta novog data set-a i na kraju dugme za dodavanje novog u listu postojećih, koje će automatski biti dostupno za izbor prilikom kreiranja svakog sledećeg grafa.

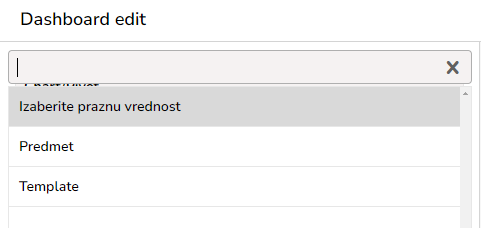
Tip vidžeta - se odnosi na odabir izvora podataka (Predmet) i izgleda i strukture grafika (Template).

Predmet - Poslednji korak u izboru tipova podataka je izbor iz grupe postojećih predmeta, koji će pružiti mogućnost prikaza odgovarajućih atributa tog predmeta na novokreiranom grafiku.

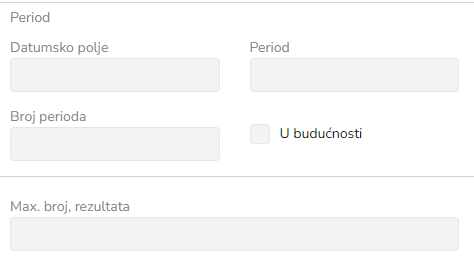
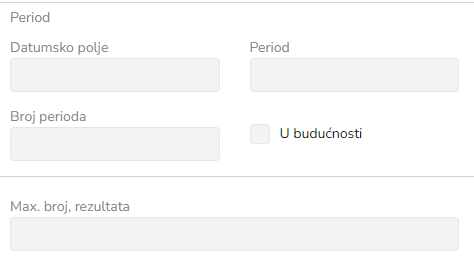
Popunjavanje perioda

Datumsko polje - odnosi se na selekciju polja u bazi podataka ili data setu koje sadrži datume i koristi se za vremensku analizu i prikaz podataka. Kada gradiš grafikon, datumsko polje omogućava da vizualizuješ podatke u odnosu na vreme, što je korisno za praćenje trendova, analiza po danima, mesecima, kvartalima ili godinama. U suštini, ui combo box-u za izbor datumskogp polja, pojaviće se svi atributi koji su date tipa u bayi, odnosno data setu, za izabrani predmet za koji ćemo praviti grafikon.

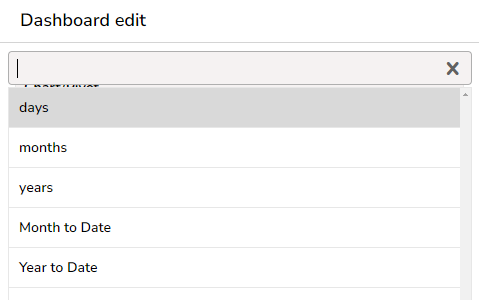
Period - izbor perioda kod građenja grafova odnosi se na definisanje vremenskog raspona u kojem će podaci biti prikazani ili analizirani. To omogućava korisniku da odredi koji vremenski interval će biti obuhvaćen u grafiku, što je ključno za praćenje i analizu trendova, sezonalnosti i promena tokom vremena.

Broj perioda - odnosi se na određivanje vremenskog okvira i broja vremenskih intervala za koje želiš da prikažeš podatke. Ovaj izbor definiše koliko vremenskih jedinica (perioda) će biti uključeno u grafikon, kao i kako će ti intervali biti razvrstani ili grupisani.
U budučnosti - čekiranje ovog polja ograničava vremenski interval prikaza grafa isključivo na period u budućnosti
Max. broj rezultata - odnosi se na ograničenje broja podataka koji će biti prikazani na grafiku. Ova opcija omogućava da se definiše koliko podataka ili tačaka (rezultata) će biti prikazano, čak i ako data set sadrži mnogo više informacija. Ograničenje broja rezultata se koristi kako bi se: poboljšala preglednost grafika, optimizovala performansa i fokus na ključne podatke.